TIL #12 - props, props drilling

🧑💻 오늘 나는 무엇을 배웠는가?
- props
- props drilling
- redux를 사용하는 이유
❓ props 란?
props는 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달해주는 객체이다.
props를 활용하면, 컴포넌트를 분리하여 사용함으로써 재사용성이 높아져 더 효율적인 코드 작성이 가능해진다.
props에는 중요한 특징들이 있는데, 다음과 같다.
- 단반향 데이터로 한 방향으로만 흘러야 한다.
- 자식 컴포넌트는 전달받은 props를 직접 수정해서는 안된다. 순수함수처럼 작동.
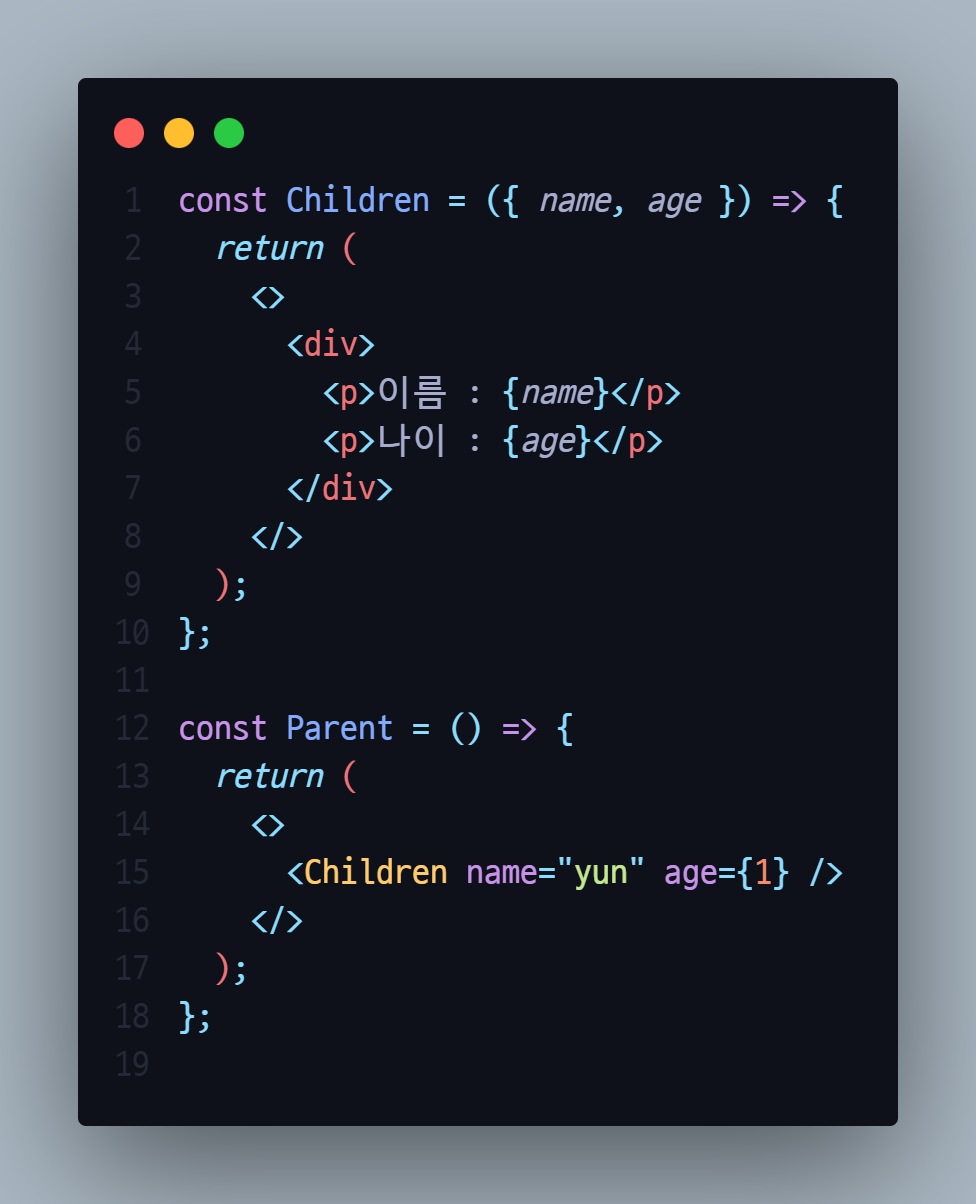
props 전달

props는 위와 같이 전달하고 받을 수 있다.
비구조화 할당

비구조화 할당을 통해 props를 전달 받으면 더 깔끔한 코드작성이 가능해진다.
*문자열 이외의 값을 전달할때는 "(따옴표)가 아닌 중괄호로 묶어서 전달해야 한다.
❓ props drilling 이란?

Parent => Children1 => Children2 => Children3 순으로 상위 컴포넌트 => 하위 컴포넌트로 이루어져있다고 가정해보자
Parent 에서 Children3 로 props를 내리고 싶다면 이렇게 그 props를 사용하지도 않는 Children1, Children2 를 거쳐서 지나가야한다.
이처럼 props가 오로지 전달되는 용도로만 사용되며, 컴포넌트들을 밑으로 그냥 지나가는 듯한 현상을 props drilling 이라고한다.
작은 프로젝트라면 정말 유용하게 쓸 수 있는 방법이다. 하지만 프로젝트가 커진다면 얘기는 달라진다.
지금 예시의 경우 전달되는 props가 적어서 보기에 엄청 불편하지는 않지만, 프로젝트가 커지고 Children1, Children2, Children3 에서 각자 사용해야하는 props 가 많아진다면, 코드가 무척 복잡해질 것이다.
❓ props drilling 해결법
가장 대표적인 해결방법은 전역 상태관리 라이브러리를 사용하는 것입니다.
전역 상태관리 라이브러리로는 recoil, redux, Mobx 등이 있습니다.
또한, Context API를 사용할 수도 있고요.
하지만 context는 리액트 공식문서에서 꼭 필요할 때만 사용하기를 권장합니다.
이유는 context를 사용하면 컴포넌트를 재사용하기 어려워지기 때문이죠.
만약, 상태관리 라이브러리는 사용하고 싶지 않다면 다음의 규칙을 지키면 어느정도 도움이 될 것입니다.
1. 불필요하게 컴포넌트를 분리하지 않게하여 props drilling을 줄이는 것입니다.
2. 자식 컴포넌트가 필요로 하는 데이터를 최상위 컴포넌트가 아닌 최소 공통 부모 컴포넌트에서 관리를 하는 것입니다. 거쳐 내려오는 단계를 최소한으로 줄이는 것입니다.
3. defaultProps를 필수 프로퍼티에 사용하지 않는 것입니다. defaultProps를 사용하게 되면 필수적인 프로퍼티를 제대로 전달받지 못한 상황임에도 오류가 숨겨짐으로써 대처를 할 수 없게됩니다.
🧑💻 정리
사실 작은 프로젝트에서 전역상태관리 라이브러리를 사용하는 것은 오히려 코드를 더 복잡하게 만들 수 있어, 무조건 사용해야하는 방법이 아닙니다. 따라서, 프로젝트 규모에 맞게 props를 다룰 줄 아는게 핵심인 것 같습니다.
props drillig이 무조건 나쁜 것이 아니니, 적당히 컴포넌트를 분리해가면서 프로젝트 사이즈에 맞게 코드를 잘 작성할 수 있다면 어느 방법이든 좋다 라는 생각이 듭니다.
❓ redux를 사용하는 이유
상태 관리가 없는 코드로 작성하게 되면 각각의 컴포넌트들은 서로간의 의존성을 갖게 됩니다.
이 말은 한 컴포넌트를 수정하게 되면 다른 컴포넌트들도 수정해야하는 경우들이 생긴다는 뜻입니다.
하지만, redux를 사용하게되면 중앙 집중형 관리를 통해 각각의 컴포넌트들은 상태가 바뀌었다는 action을 store에 통보(dispatch)하면 됩니다. 이에 따른 변화를 store에 subscribe 하면 state가 바뀔 때마다 다른 컴포넌트와의 연결없이 자신의 값을 변경시킬 수 있습니다.
즉, redux를 사용함으로써 부모와 자식간의 컴포넌트 관계를 끊게 만들어 서로간의 의존성을 낮추고 각각의 컴포넌트에 훨씬 더 집중할 수 있도록 만들 수 있습니다.
redux에 대해서는 따로 또 정리하겠습니다.
'성장기록 > TIL' 카테고리의 다른 글
| TIL #14 - 깃허브 레포지토리 대표 언어 변경 (0) | 2023.03.16 |
|---|---|
| TIL #13 - section과 article 의 차이, SEO - og태그 적용, 이미지 스프라이트 (0) | 2023.02.07 |
| TIL #11 - 제네릭, 리액트 빈화면 에러 해결, git PR merge Conflict, 라이브러리와 프레임워크의 차이 (0) | 2023.01.18 |
| TIL #10 - 쿠키와 세션 로그인처리, GitHub 복구하기, TIL 작성법 (1) | 2023.01.17 |
| TIL #9 - git branch 전략 (0) | 2023.01.16 |
