테오의 스프린트 14기 회고
📌 진행 기간 (2023.2.22 ~ 2.27)

13기가 아닌 14기!!!! (부스 글자가 이전 기수로 되어있더라고요)
제 닉네임은 '펄스' 입니다~
📝 참여
기다리고 기다리던 테오의 스프린트가 시작되었습니다!!!
꼭 참여해보고 싶었던 테오의 스프린트였는데, 때마침 14기가 모집하여서 무조건 신청했습니다 ㅎㅎ
제가 이 스프린트를 통해서 얻고 싶은 부분들은 크게 세 가지가 있었어요.
1. 단기간의 협업을 통해 시너지를 뽑아내는 것.
2. 익숙하지 않은 기술이라도 주어진 부분에 대해서는 책임을 다해서 완성시키는 것
3. 문서화
사실, 단기간의 개발기간 안에 완전한 기능을 구현하고 배포하는 것은 무리일 수도 있습니다.
따라서, 저는 그 과정에 더 집중하기로 했어요. (물론 완성을 위해 노력할 것입니다.)
테오의 스프린트라는 경험은 처음 보는 사람들끼리 적극적인 의사소통을 통해 하나의 결과물을 만들어내는 과정에 가장 큰 의미가 있다고 생각했거든요.
마음이 맞는 사람들끼리 모여서 이런 경험을 쌓는다는 것이 참 흕치않은 기회라는 생각이 들어서 이 5일이라는 시간이 그 무엇보다 값질 것이라 생각합니다.
마지막으로 가장 중요한 문서화입니다.
이 과정은 그냥 경험만 하는 것이 아닌 기록으로 남길 것입니다.
5일간의 과정동안 제가 느꼈던 점들이나 기술적, 협업에 관한 모든 과정들은 이곳에 기록됩니다.
✔️ 2023.2.22
📍 프로젝트 선정

이번기수 참여자는 6~70명정도 되는 것 같더라고요.
많은 사람들이 한 번에 진행하기에는 무리가 있어서 8시반과 10시반 두 개의 반으로 나누어서 진행을 하였습니다. (저는 10시반!!)

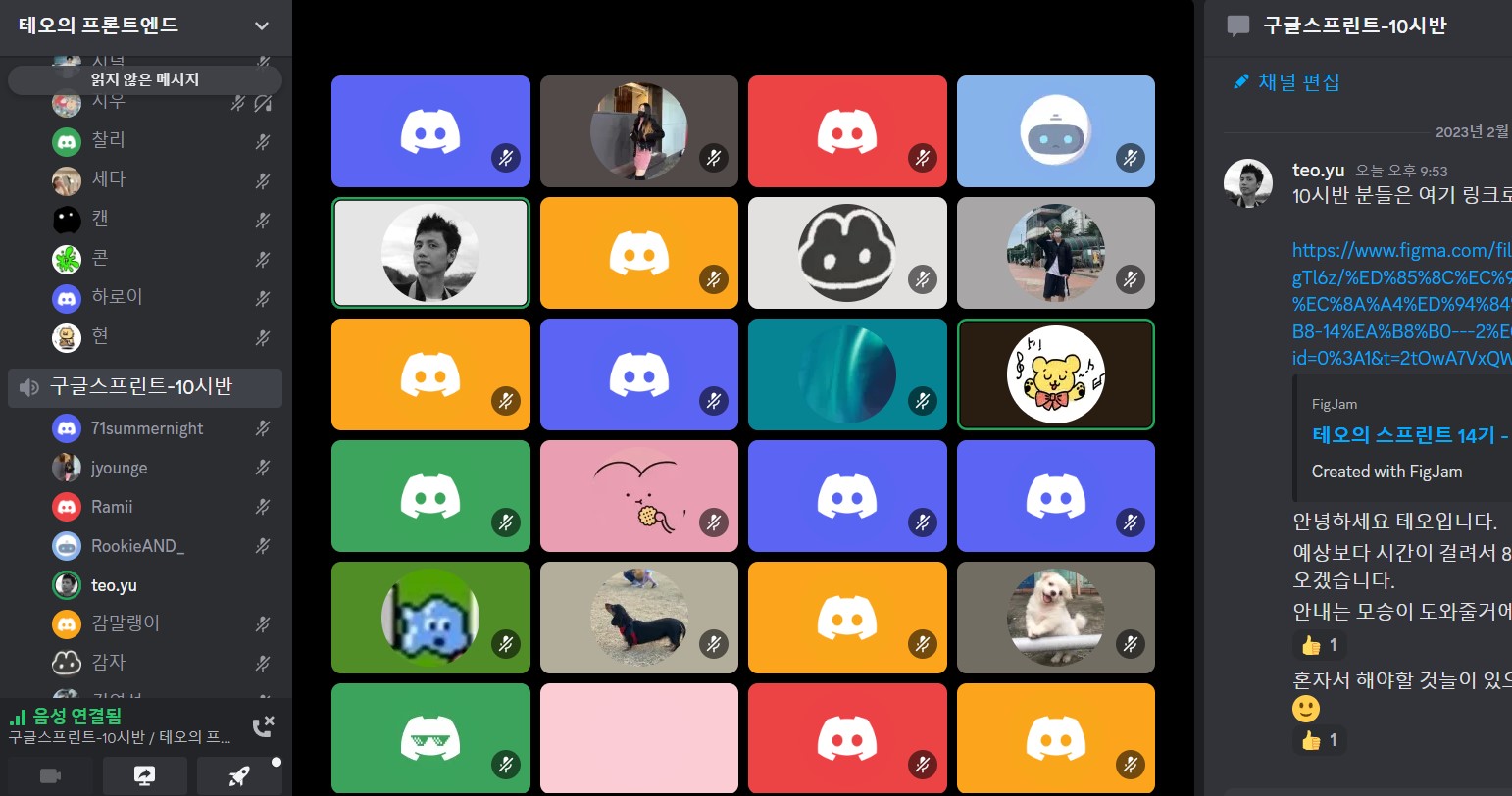
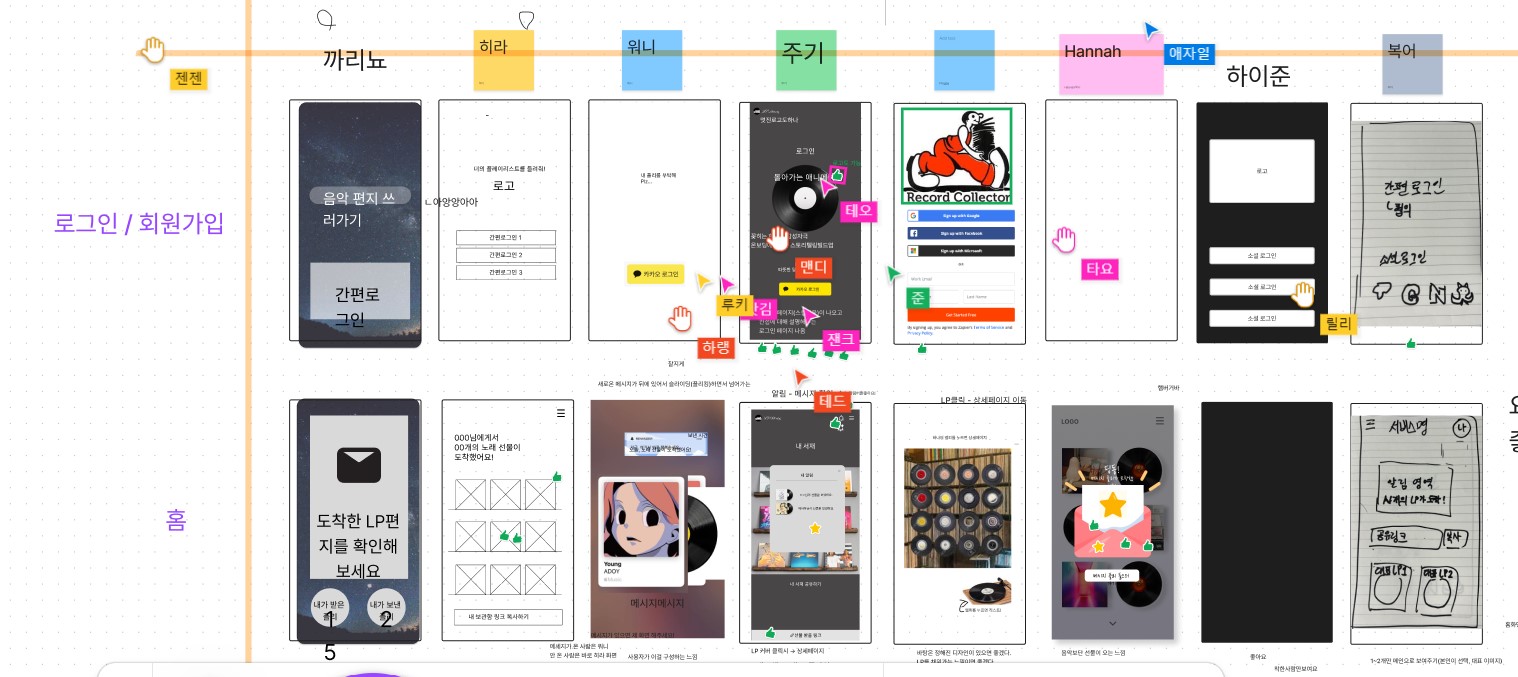
시간에 맞춰서 디스코드와 함께 피그잼을 접속했습니다.
피그잼에는 진행과 관련된 여러틀이 잘 작성되어있더라고요.
안내사항을 읽고 해당 안내에 따라 시작전 아이디어를 미리 작성하면 됩니다~
그리고 10시....시작!!

처음은 어색어색하니까 음악을 틀어준 테오
덕분에 훨씬 낫더라고요
금방 분위기에 적응하였습니다~

각자의 아이디어를 뽐내고 다 같이 여러 의견들을 남기는 과정~
좋은 아이디어들이 많았습니다!!

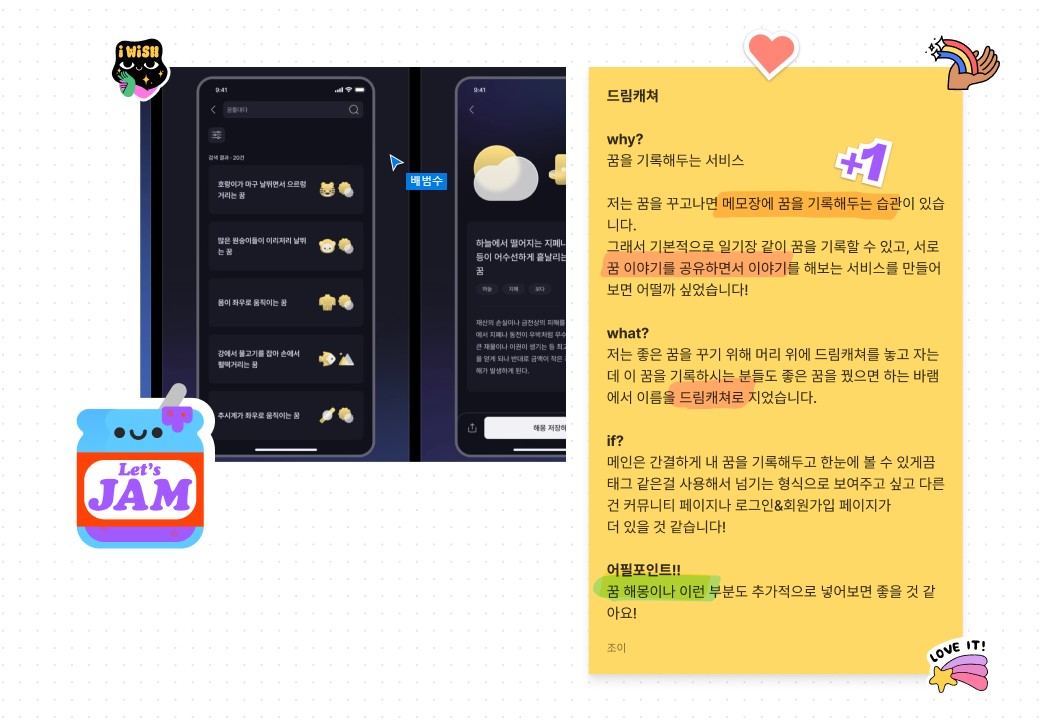
그 중에서 가장 눈에 띄었던 드림캐쳐 프로젝트 주제.
꿈을 기록하는 주제인데, 한 번쯤 이런 생각들 하고 살잖아요? 하지만, 이걸 프로젝트로 만든다는 생각은 하지 못하였었는데, 확 와닿았습니다.

여러 프로젝트들중에서 가장 마음에 들었던 꿈 기록 프로젝트에 꽂혀서 1순위로 메모지를 남겨봤습니다.
처음에는 인기가 가장 많아서 11명까지 모였었는데, 최종적으로 8명이 남았습니다.
7~8명이 가장 적당하다는 테오의 말을 듣고 약간 불안했지만, 존버하길 잘했습니다 ㅋㅋ
너무 하고 싶었던 주제라 포기못했습니다.
👨👩👧👦 팀원들과의 만남
FE: 6명BE: 2명

선정된 프로젝트별로 팀원들이 나뉘어서 모였어요

최종적으로 모인 8명. 반갑습니다~
앞으로 5일동안 같이 열심히 달려갈 팀원분들입니다~!
다들 열심히하는 분들만 모이신 것 같아서 더 좋은느낌~!
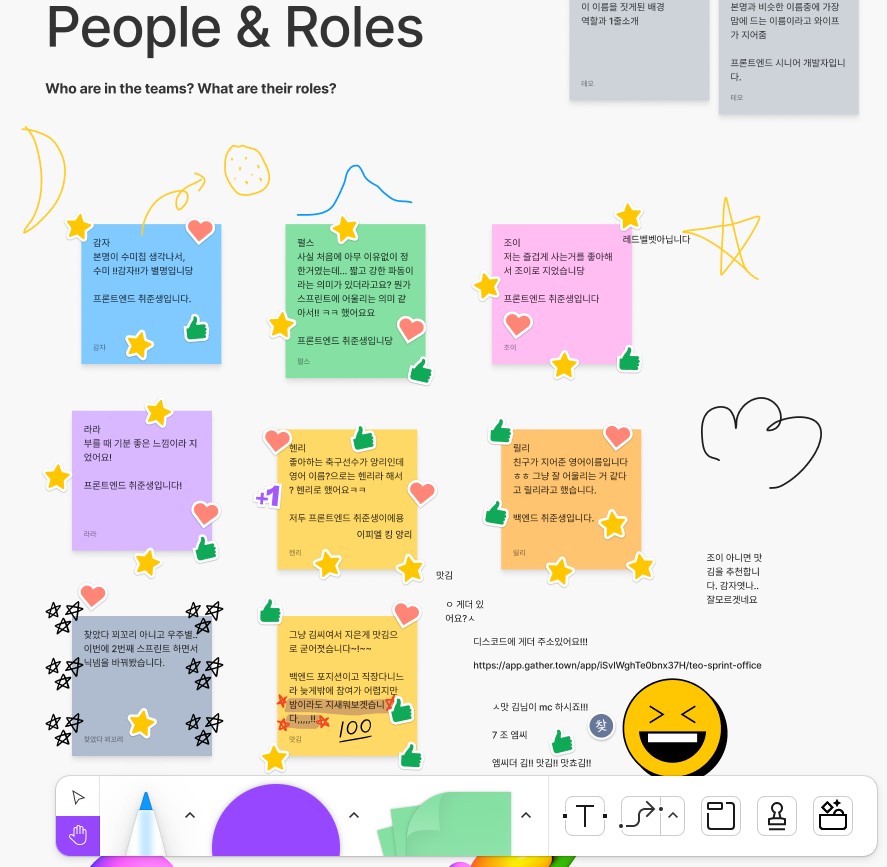
📍 People & Roles

피그잼을 같이 이용하면서 아이스 브레이킹을 하며, 8가지의 질문들을 다같이 채워나아가봤어요.
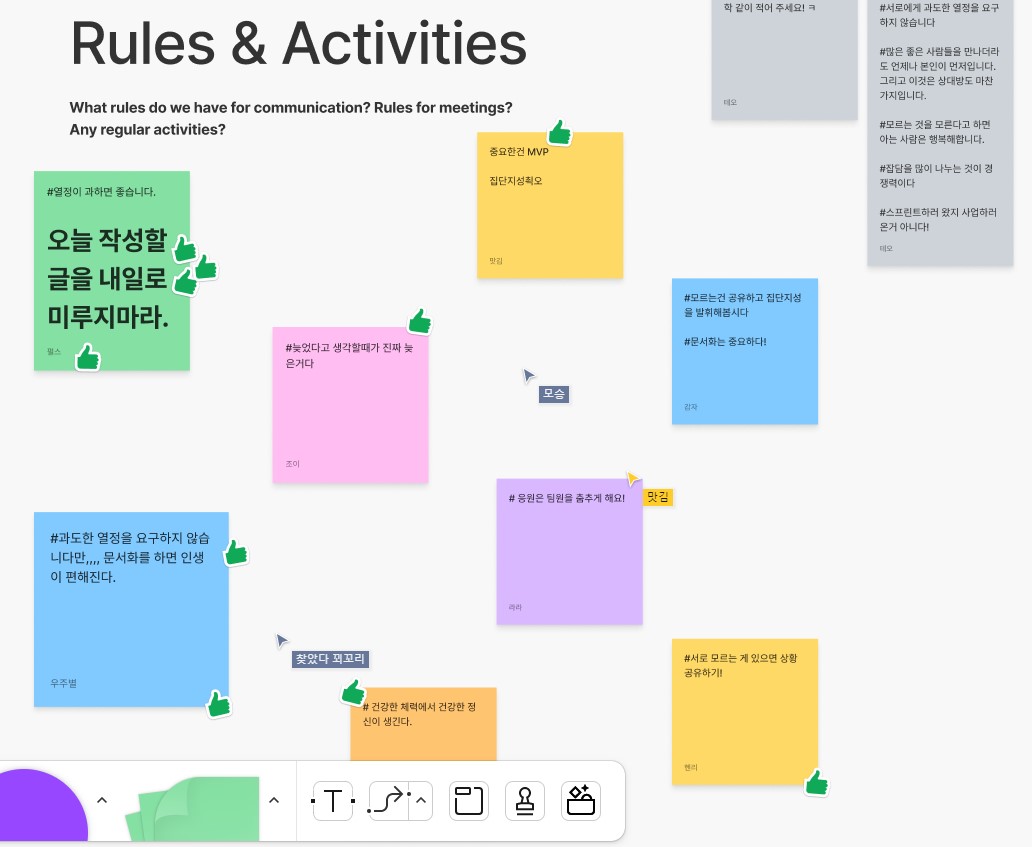
📍 Rules & Activities

각자 꼭 지켜야할 Rule도 정해봤는데, 제가 중요하게 생각하는 부분을 적어봤어요 ㅎㅎ

제 말을 지키기위해 끝나자마자 블로그 작성중입니다.

틈틈이 와서 확인해주는 테오
테오의 진행력에 감탄했습니다.
그리고 MC로 뽑힌 맛김님이 계셨는데, MC님도 화기애애하게 진행을 잘해주셔서 더욱 좋았습니다.
앞으로도 기대가 됩니다 ㅎㅎ
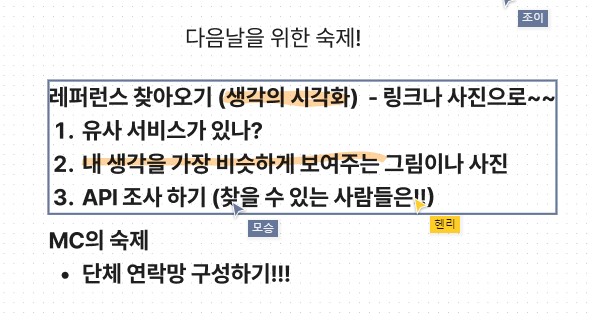
📍 숙제

어느정도 첫 날의 진행이 완료된 다음,
내일 또 진행해야할 주제를 위해 숙제가 주어졌습니다.
내일 좀 더 빠르고 효율적인 진행을 위해서 열심히 준비해가야겠습니다.
단체 연락망은 오픈 카톡을 이용하고, git organization을 통해 코드를 관리하기로 정했습니다 !! Wiki 까지!
내일이 또 기다려집니다 ㅎㅎ


🙋♂️ 첫 날의 느낀점
시간이 순식간에 지나갔습니다. 10시부터 시작했는데, 이 글을 작성하고 있는 시점은 새벽 2시 42분이네요... 어느사이에..
앞으로 남은 4일도 기대가 됩니다.
다들 문서화를 강조 하시더라고요. 제가 생각하는 방향이랑 너무 잘맞아서 더욱 좋았습니다.
결국 남는건 글이거든요. 블로그 말고도 wiki에도 잘 작성해 나아가봐야겠습니다.
피그잼은 처음 써봤는데 오우 되게 신박했습니다. 협업하기 너무 좋은 툴 같아요.
정말 다양한 사람들이 있구나 싶으면서 세상이 좁다? 느끼기도 했습니다.
지인 분들을 만나신 분들도 계시고 저는 저의 멘토님 학교 후배님을 만났습니다 ㅋㅋ 좁고좁은 프론트 세상...?
다들 유쾌하셔서 앞으로의 진행이 크게 기대가 됩니다.
내일은 기능적인 부분에 대해서 얘기를 많이 나누겠죠? 더 재밌을 것 같습니다.
✔️ 2023.2.23

디자이너 2분이 합류!!! 반갑습니다~~~
아무래도 디자이너가 있고 없고가 많이 차이난다고 하더라고요
그래서 MC님이 두 분을 모셔오셨습니다~!
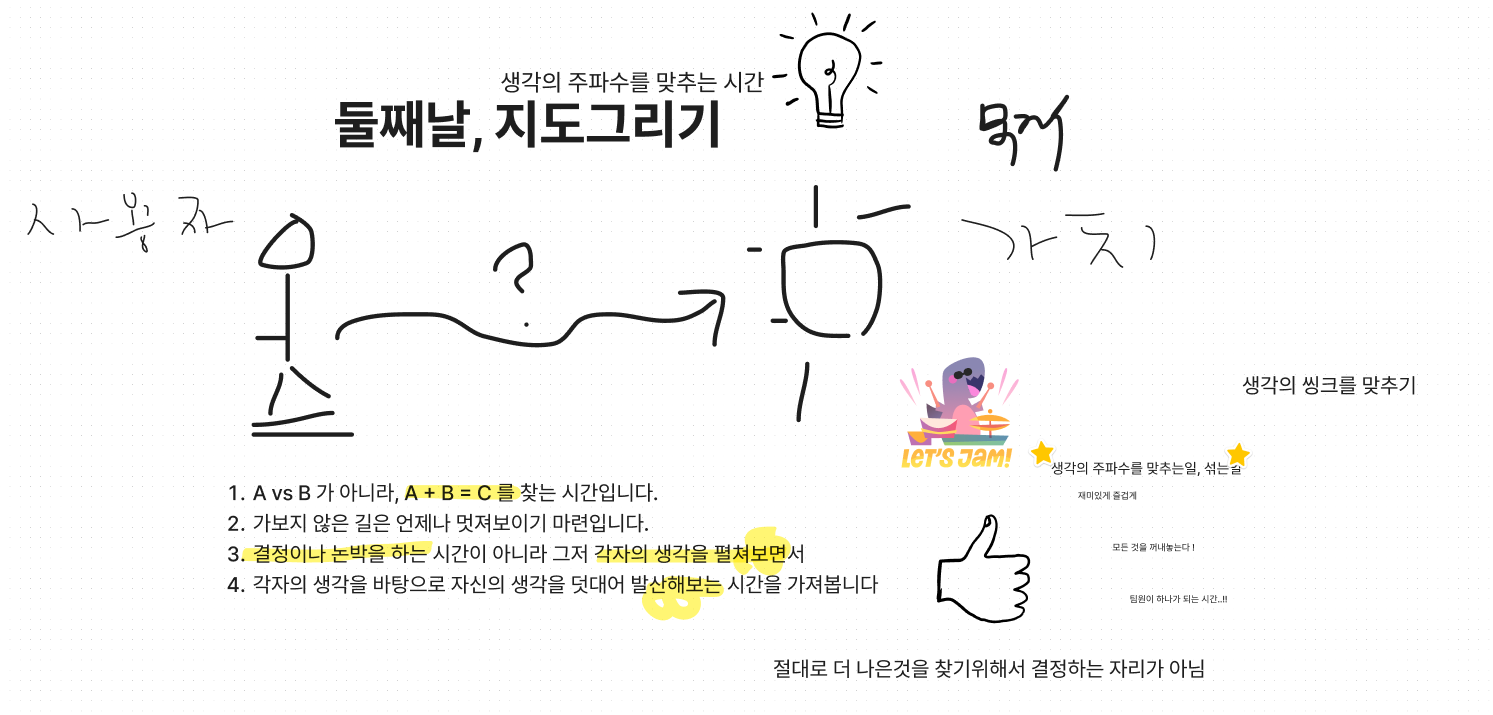
📍 지도 그리기

둘째 날입니다.
이번 주제는 지도 그리기.
각자의 생각을 마구마구 발산하는 시간을 가졌어요

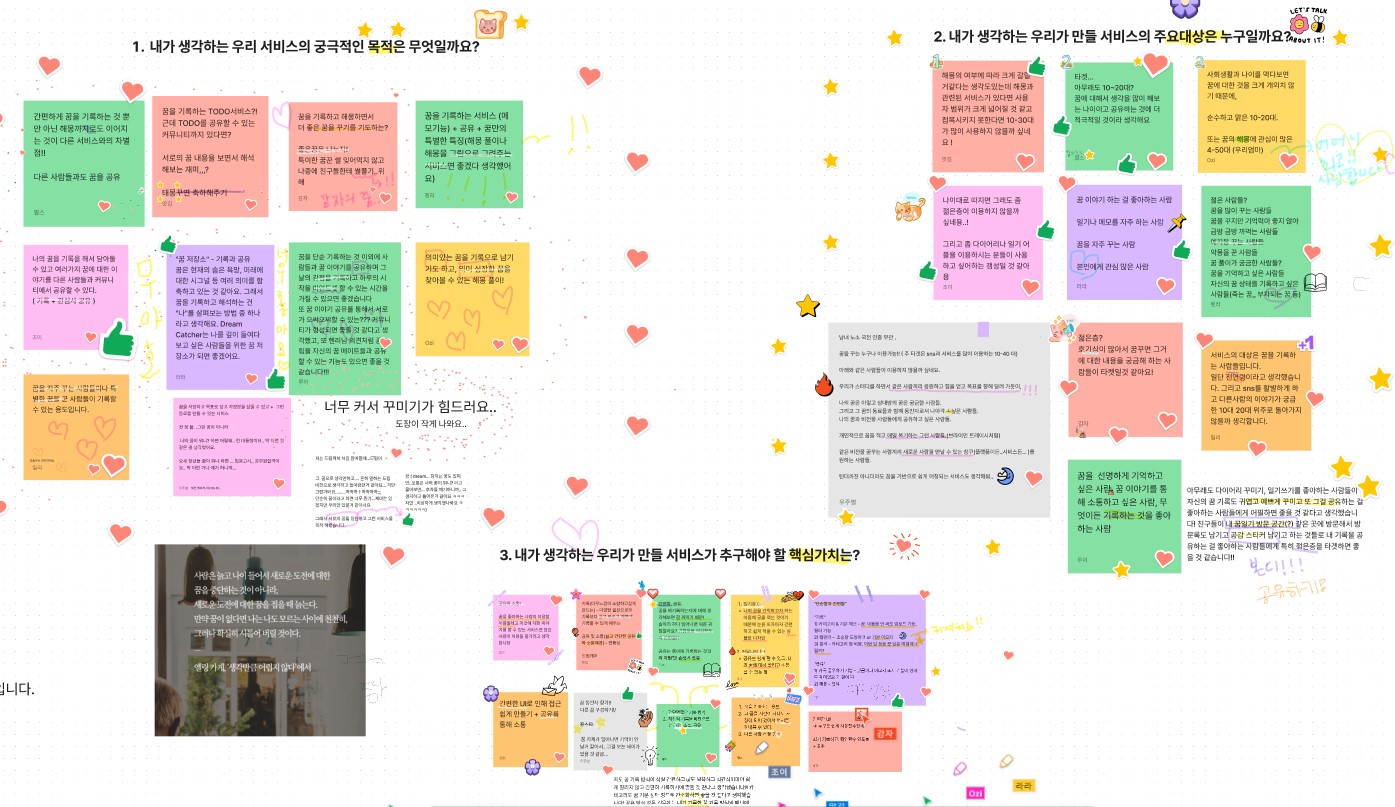
우리가 정한 서비스에 대해서 좀 더 많은 생각들을 해보는 시간이었습니다.
이렇게 스티커를 붙여가면서 각자의 의견들을 확인해보는 시간들이 정말 좋았습니다.
어느 누구 하나의 의견도 그냥 흘러듣는 느낌이 아니어서 인상 깊더라고요


숙제로 가져온 레퍼런스도 참고해가면서 각자가 생각하고 있는 서비스 기능, 디자인에 대해서 공통적인 부분들을 찾아내고 범위를 줄여나아가봤어요.
처음에는 두루뭉실한 큰 범위였다면, 오늘 이 2일차를 하고나니 틀이 잡히고 대략적인 그림이 그려집니다.

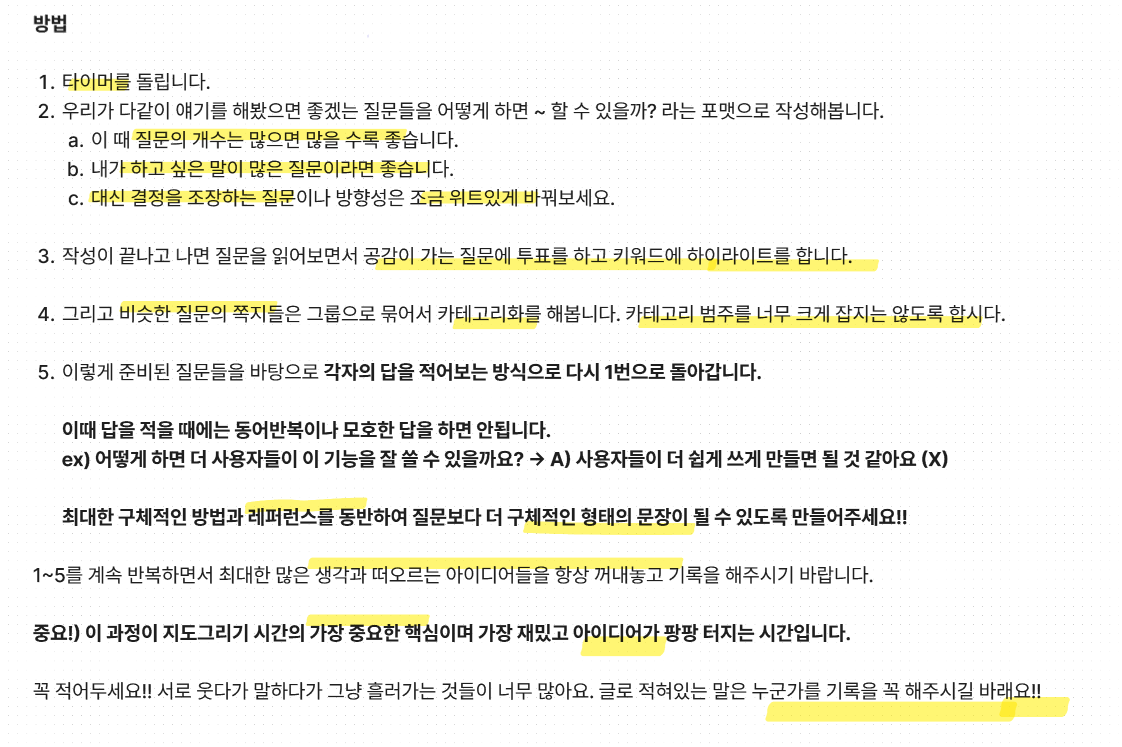
다같이 얘기해보고 싶은 주제로 질문을 남겨보는 방식도 정말 좋았습니다.
궁금한 부분들을 각자 다 남겨보고 하나씩 질문들을 같이 읽어가면서 해결책을 찾아가는 방식이 흥미롭고 매우 효과적이었다고 생각합니다.
질문을 해결하면서 방향이 잘 잡히는 느낌이였습니다.


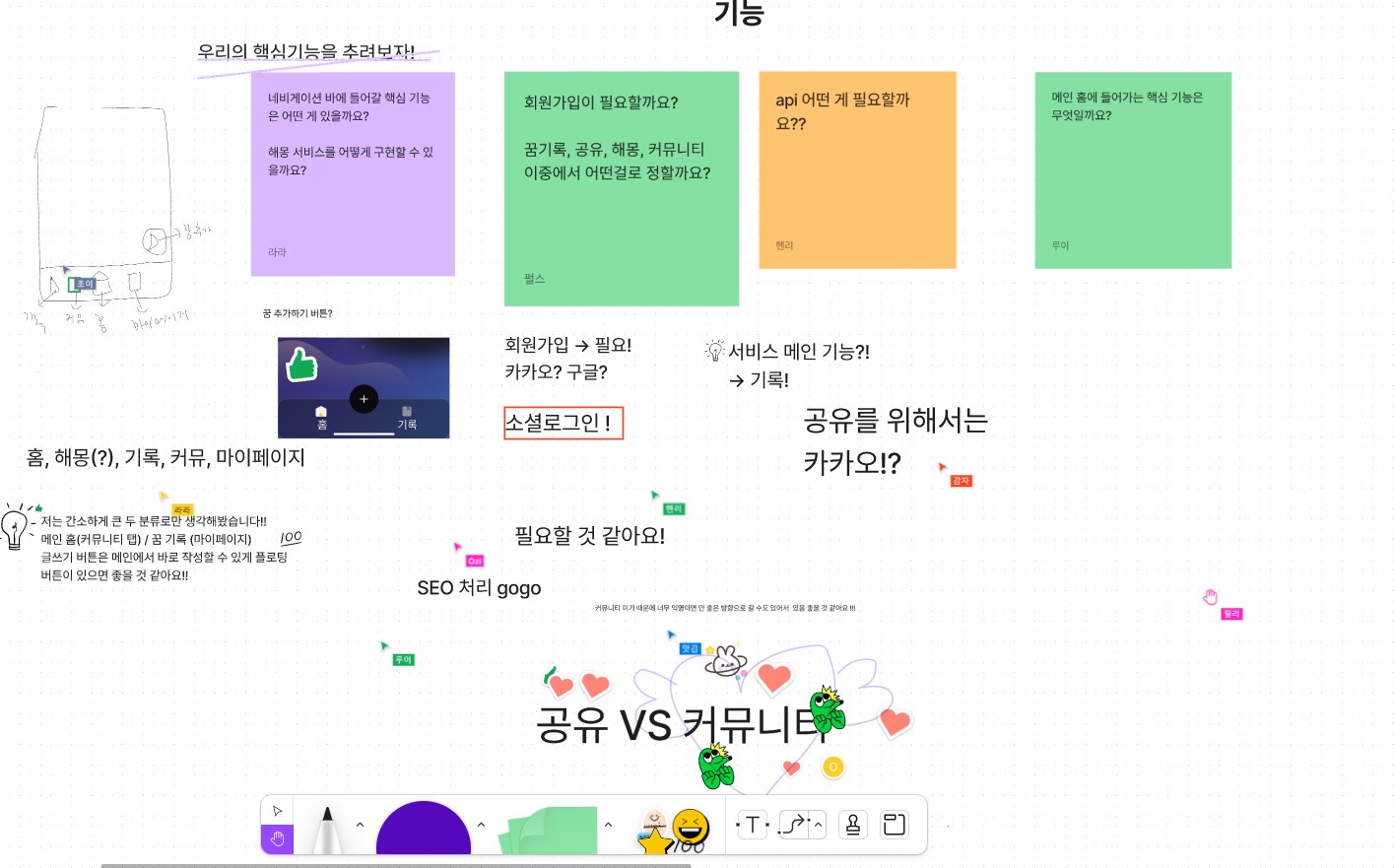
다음은 이제 기능에 대해서 조금 더 생각해보는 시간들을 가졌어요.
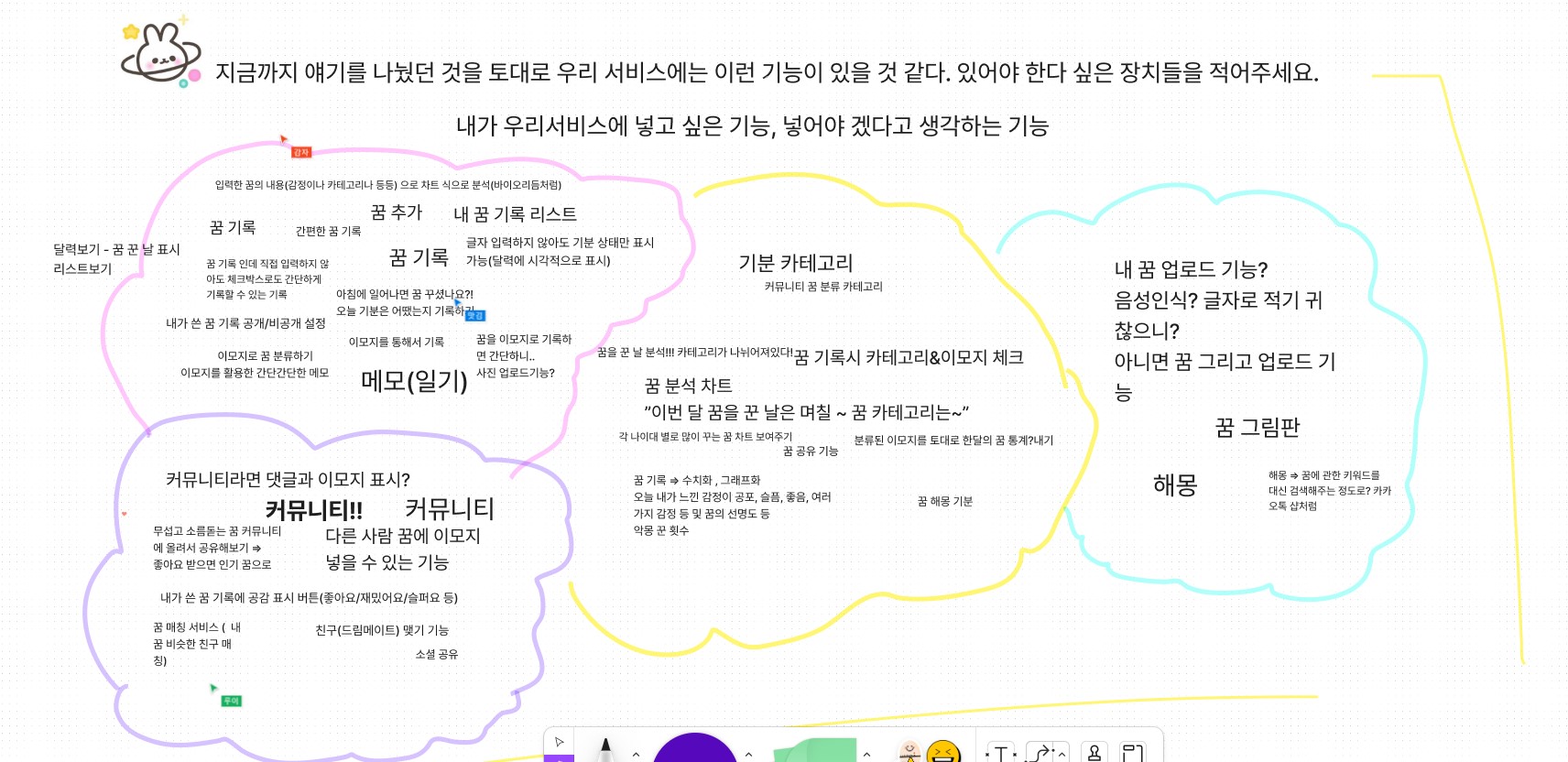
우리 서비스에 어떤 기능이 있으면 좋을까 하는 것에 집중해서 생각해봤습니다.
아무래도 이틀이라는 개발 시간을 고려하기도 해야해서 넣고 싶은 기능들을 모두 넣을 수는 없었어요
하지만, 적어도 이정도의 기능은 있어야 한다!! 이 점이 우리의 차별점이다라고 생각하는 기능들을 정해보고 세분화 시키는 시간이었습니다.
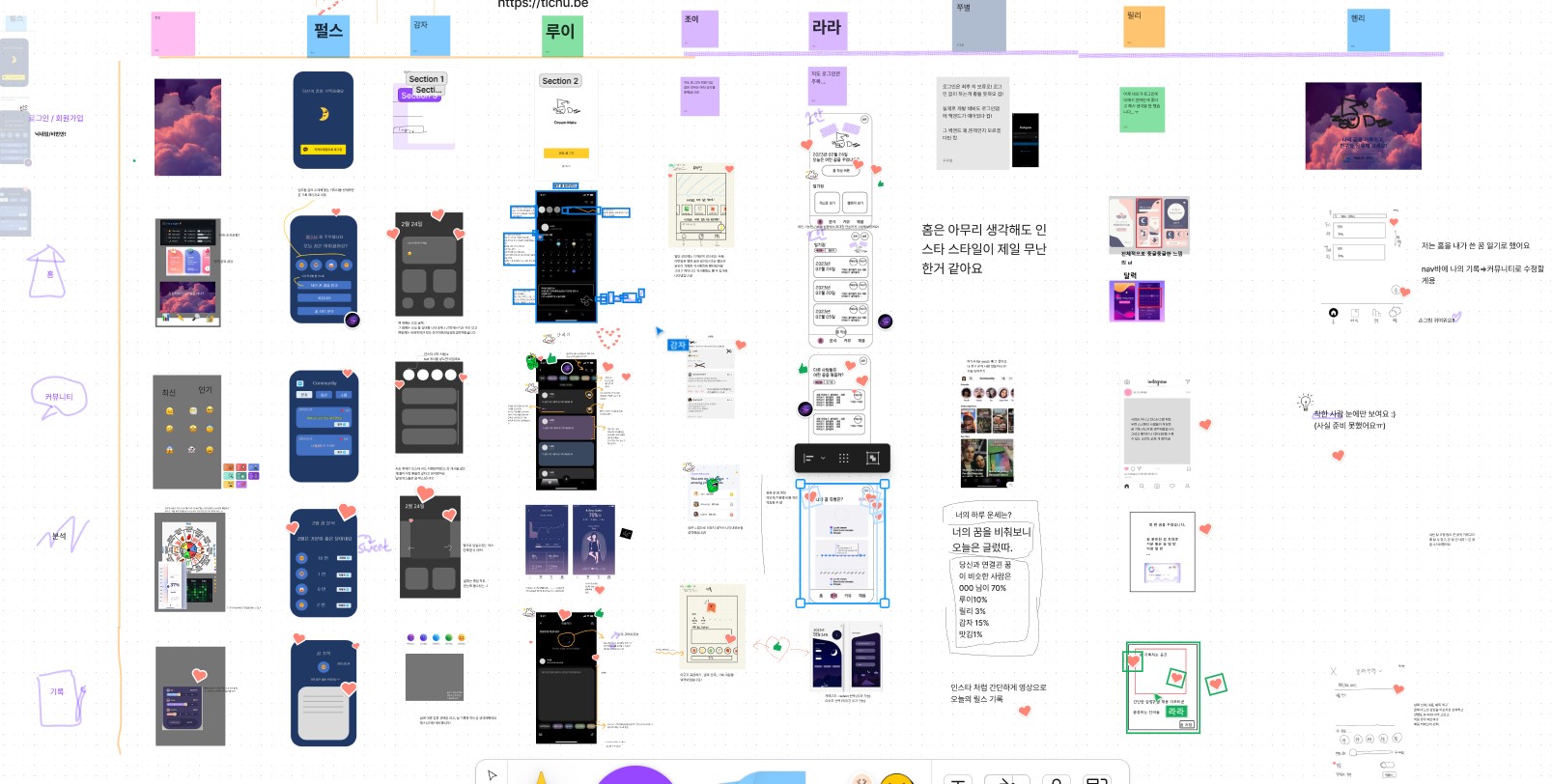
📍 스토리보드

마지막으로 작성한 스토리보드.
직전에 작성한 기능 목록들을 가져와서 스토리보드에 분류해보았어요.
- 꿈 기록 페이지
- 꿈 분석 페이지
- 커뮤니티
- 해몽
크게 이렇게 분류가 되었습니다.
전보다 훨씬 방향이 잘 잡힌 것 같습니다!
유저스토리를 통해서 우리의 서비스를 사용자들이 어떻게 이용해볼지에 대해서도 생각해봤어요

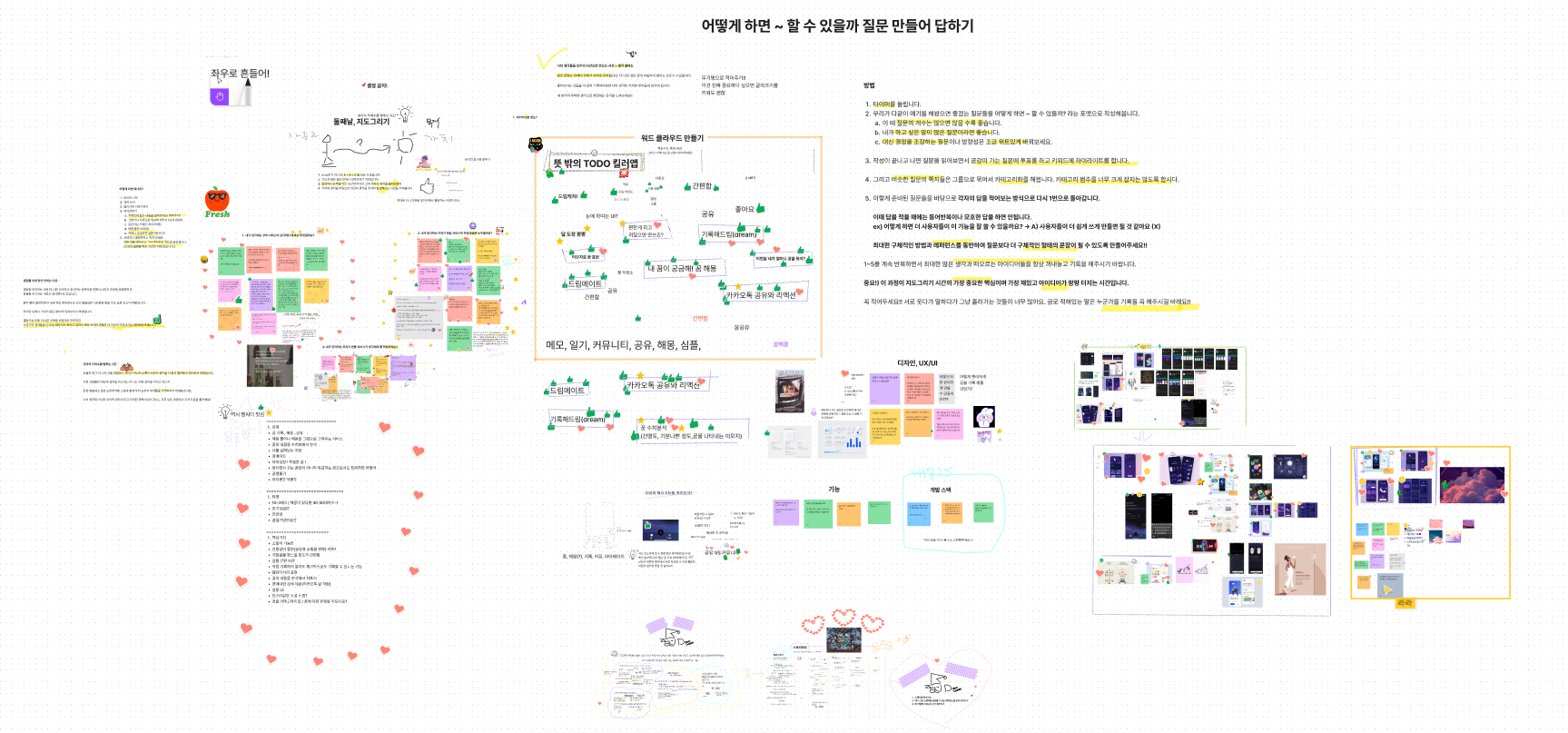
최종적으로 완성된 2일차의 피그잼
오늘도 하다보니 3시간이 훌쩍 넘었습니다~ ㅋㅋ
다같이 열심히 채워준 덕분에 오늘도 알차게 채웠네요!!

오늘의 숙제!!
스케치 해오기
2일차에 정한것들을 기반으로 스케치를 해보기입니다.
아무리 다같이 맞춰나아가는 과정을 거쳐도 아직까지 각자가 생각하는 모습이 다를 수 있어요
그 격차를 더 줄여 나아갈 수 있게 스케츠를 통해 시각화하는 것 같습니다.

2일차도 이렇게 마무리하고 퇴근해봅니다~~
✔️ 2023.2.24
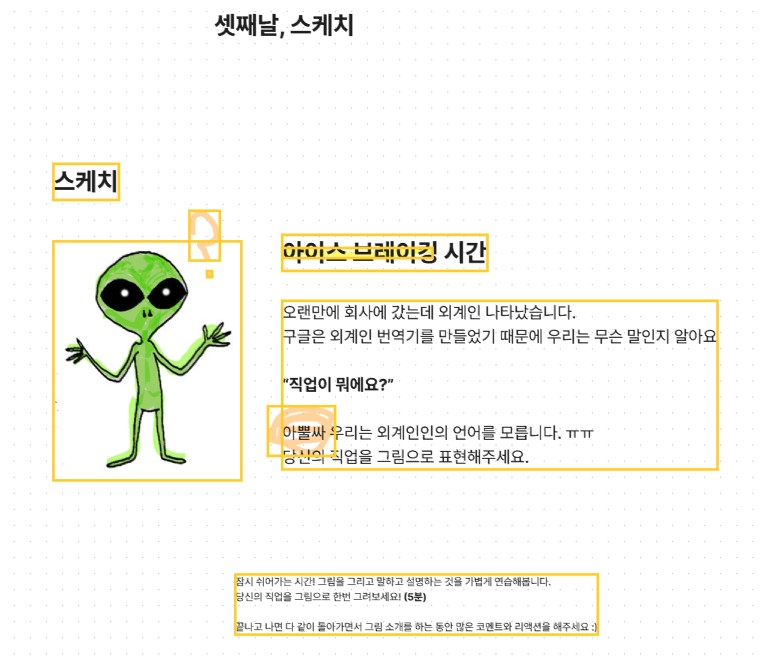
📍 아이스 브레이킹


셋째날은 아이스 브레이킹으로 시작~
외계인에게 제가 되고 싶은 직업인 프론트엔드 개발자를 설명해봤습니다 ㅋㅋㅋ
서로의 생각을 그려보고 말하는 과정을 통해 팀원들과 더 가까워진듯합니다.
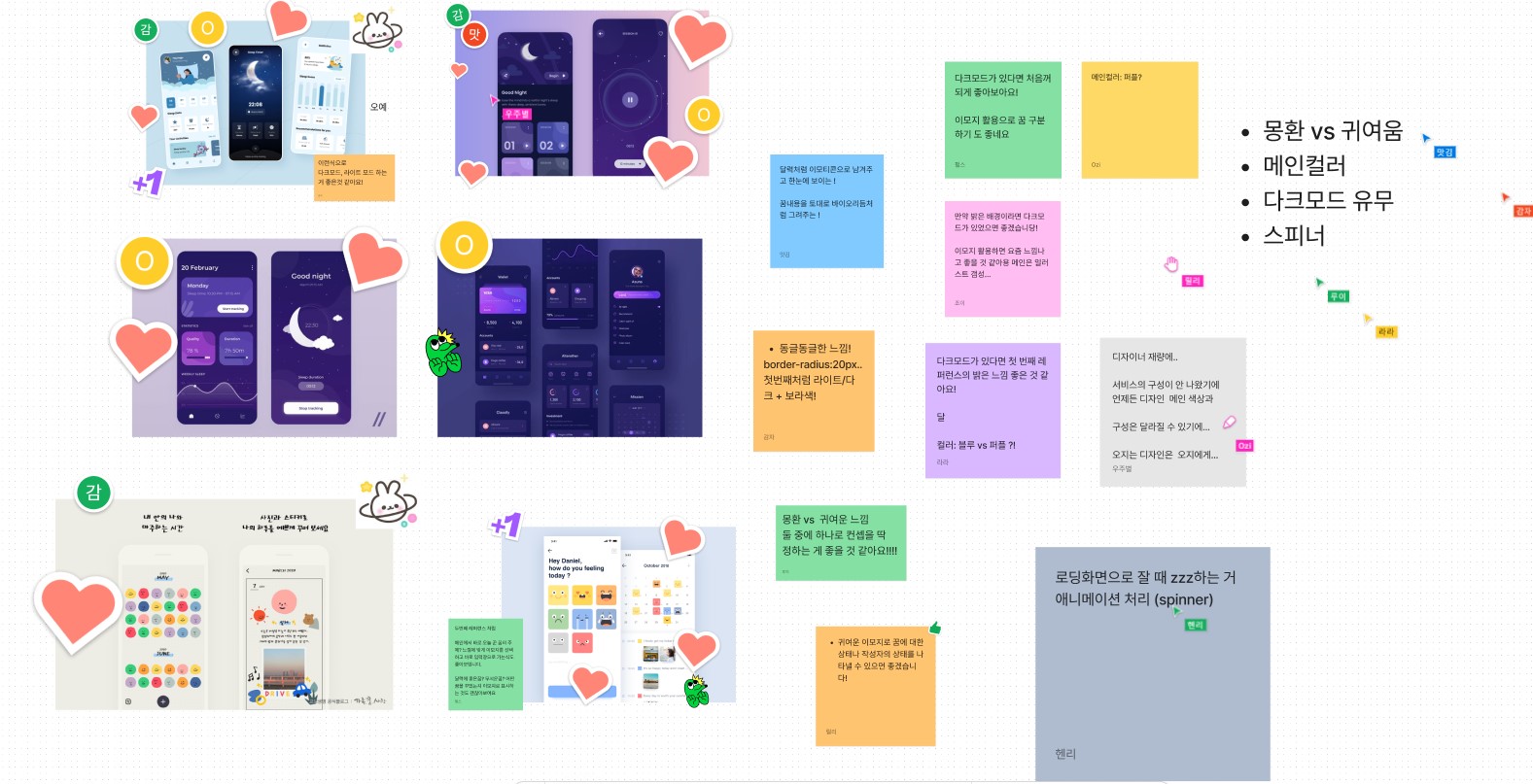
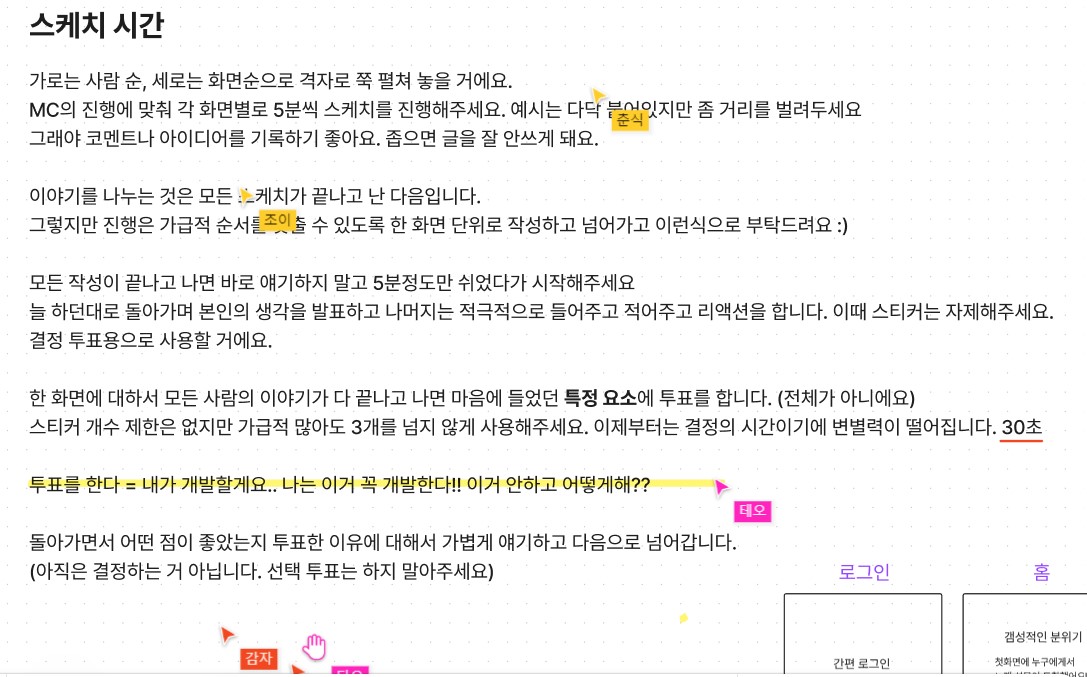
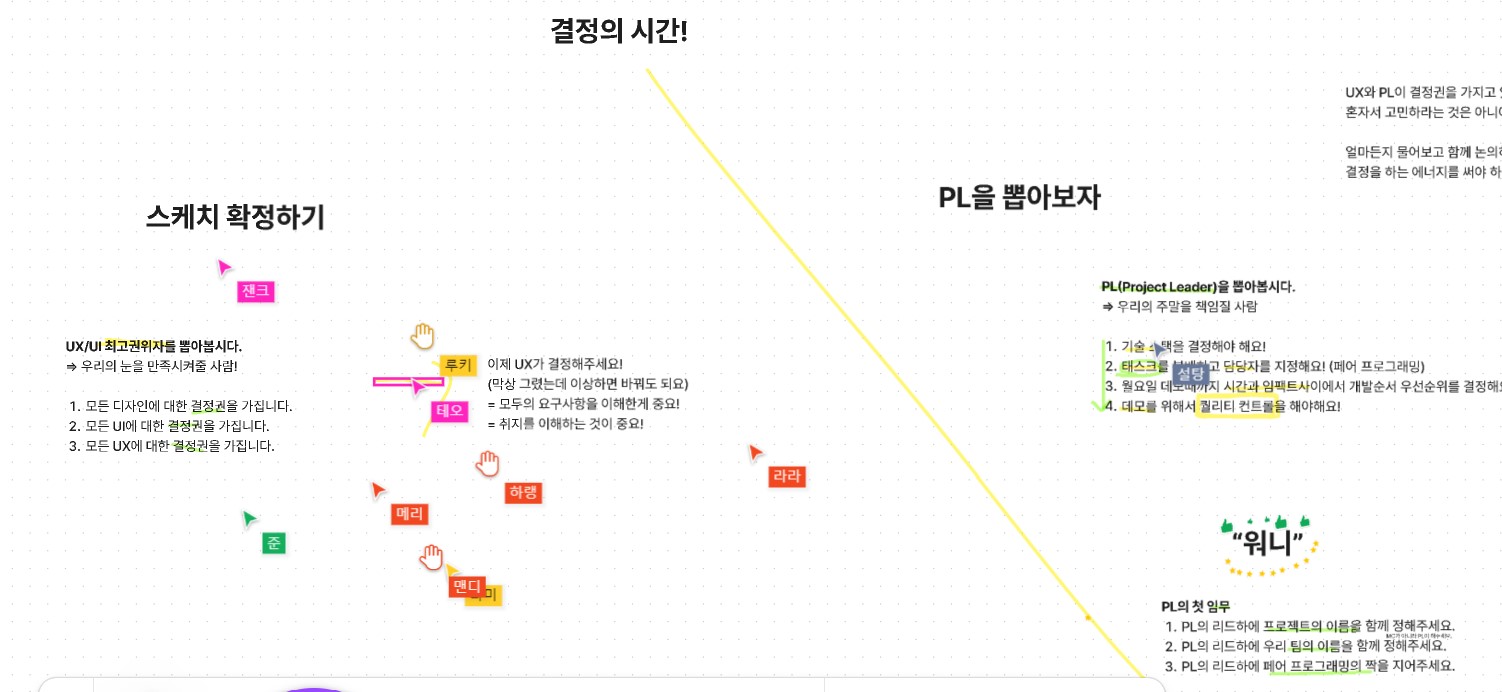
📍 스케치


어제 숙제로 주어졌던 스케치를 팀원끼리 소통하면서 나눠보는 시간을 가졌습니다.

저를 비롯한 모든 팀원들이 모두 열심히 준비해왔어요
마음에 드는 스케치에는 스티커 남기기!
분석 파트에서 저도 스티커를 좀 받았군요 :)
이 경험을 통해서 각자가 자신의 스케치를 설명하고 어필해보면서 서로가 생각하는 프로젝트의 디자인 간격을 줄여나아가봤습니다.
📍 UX/UI 최고권위자 & PL 뽑기

UX/UI 최고 권위자와 주말 개발기간 동안 리더를 해줄 PL도 뽑았습니다~
PL은 MC와 동일한 맛김! 선정!

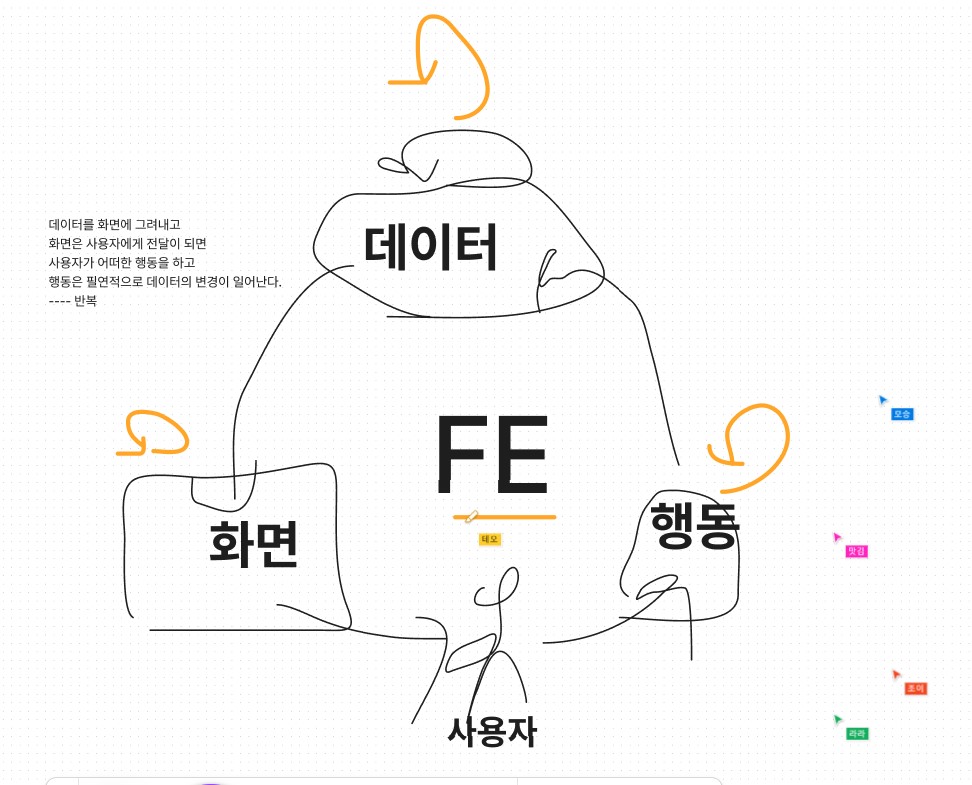
테오가 방문해주셔서 FE가 무엇인지 설명해주셨어요.
프론트엔드 개발자는 결국 화면에 데이터를 그려내는 담당!!
제가 가고자하는 FE의 길이 정확히 무엇을 하는지에 대해 다시 한 번 생각할 수 있었습니다.
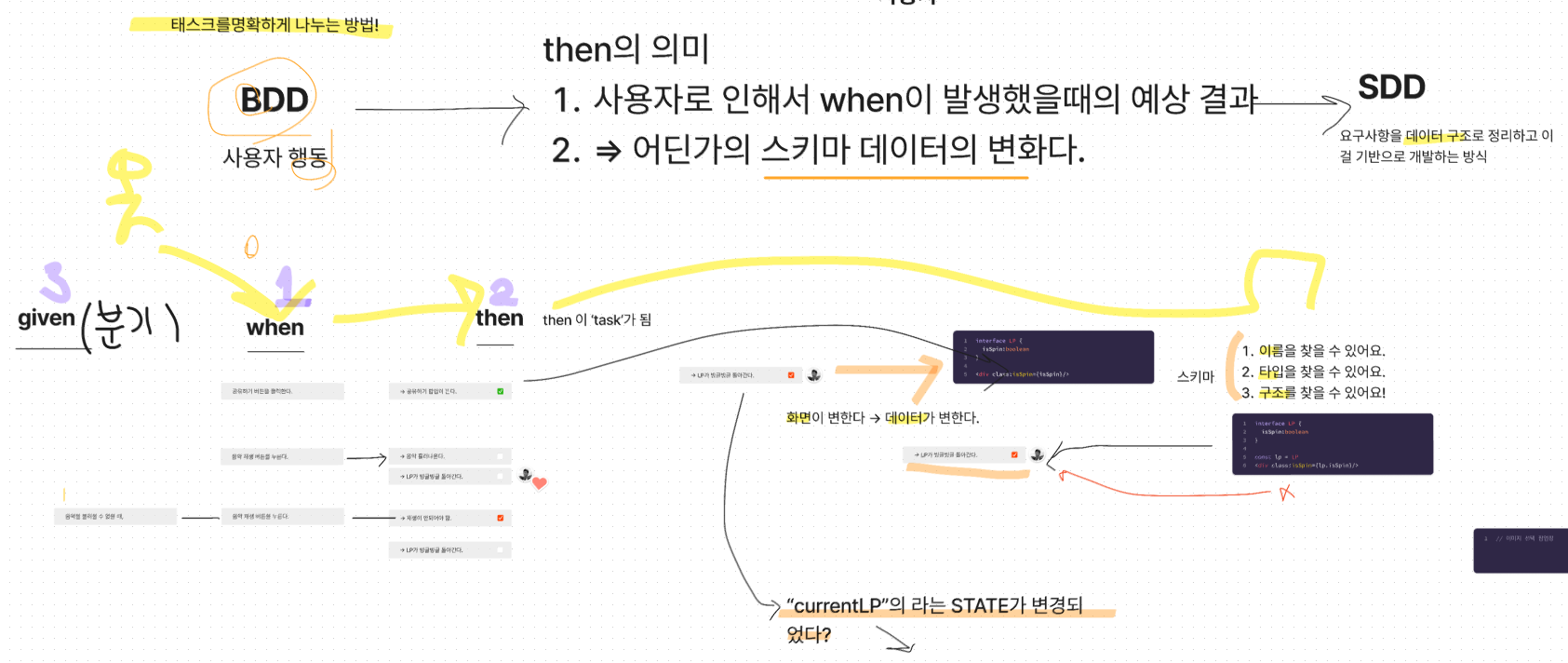
📍 BDD & SDD

3일차에는 BDD와 SDD를 배웠습니다.
이 BDD와 SDD를 통해서 개발의 테스크들을 더 직관적이게 알아볼 수 있었다고 생각합니다.
추후 개발을 할 때 then에 적은 테스크들을 기준으로 개발을 진행하였습니다.
내가 무엇을 개발해야하고 개발을 할 때 어떤점들을 신경써야하는지를 생각해보고 경험할 수 있었습니다.
추가로 타입이나 변수명도 적어가면서 개발을 시작할 준비들을 해나아가보았어요.
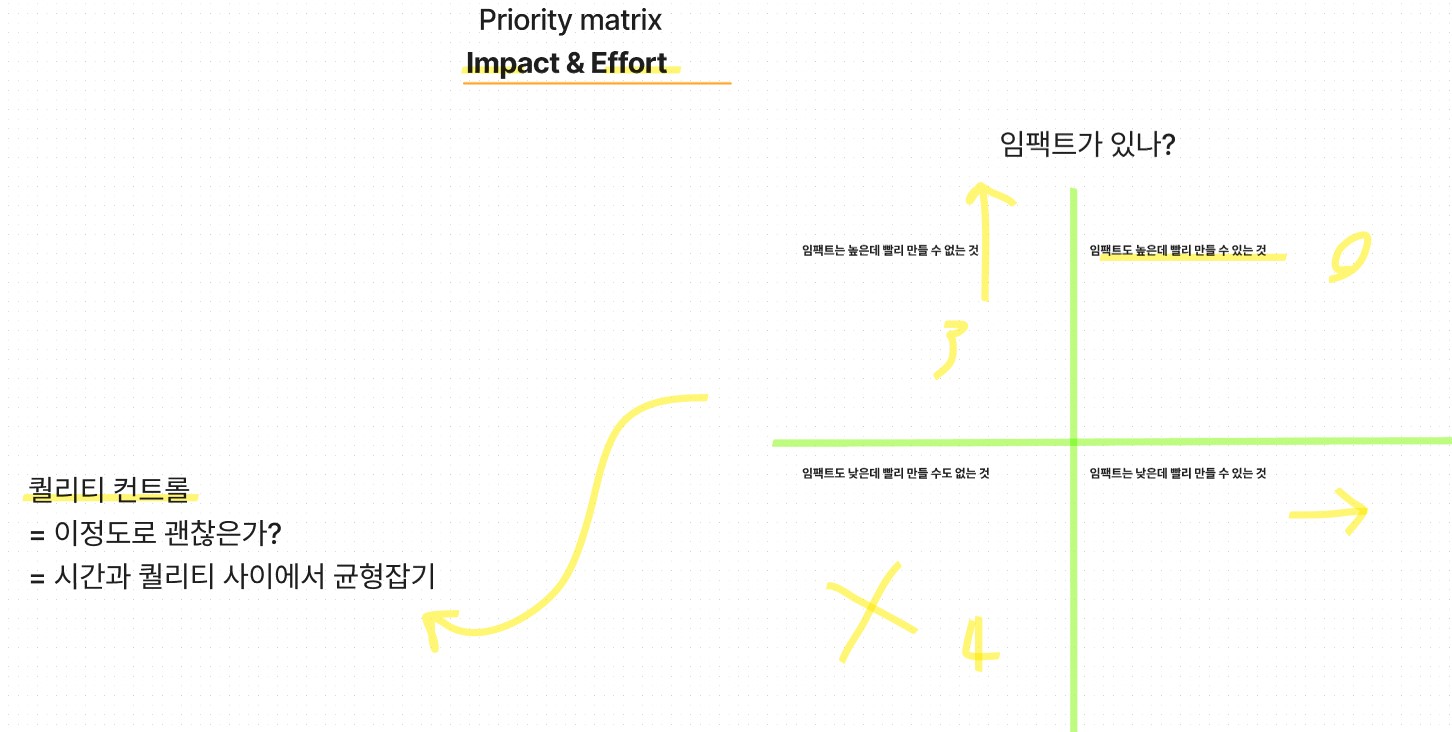
📍 Impact & Effort

스프린트는 개발 시간이 굉장히 짧습니다.
아무리 창의성이 좋고 만들고 싶은 주제가 좋다하더라도 이틀이라는 시간내에 모든 것을 개발하는 것은 상당히 어렵습니다.
따라서, Impact & Effort 를 분명하게 나눌 필요가 있습니다.
이곳에서 작성한 Impact & Effort를 바탕으로 개발의 우선순위를 정하여 개발에 임하였습니다.
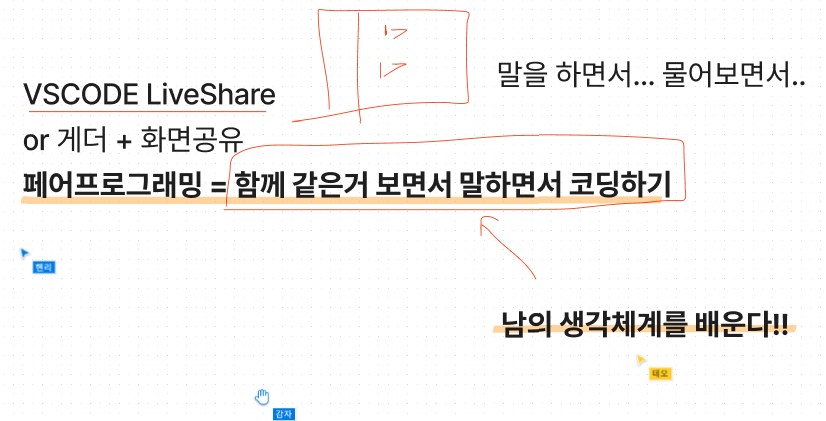
📍 페어프로그래밍

페어프로그래밍을 같이 할 동료를 지정했습니다.
저의 동료는 '조이' !!
팀원마다 각 테스크를 개별적으로 개발하면서 중간 중간 지정한 동료와 함께 모르는 것이나 궁금한 점을 같이 공유해나아가면서 개발을 진행했습니다.
제가 알고있는 정보의 범위와 팀원이 알고있는 정보의 범위를 합하면 더 넓은 범위가 되겠죠?
서로의 부족한 부분들을 채워주면서 개발을 진행하니 더 넓은 시야로 개발하는 기분이 들었습니다.
저희를 예로들면 저는 프론트 관련 기능들을 구현하는 역할을 맡았고, 저의 동료 조이는 퍼블리셔의 경력이 있어 저보다 훨씬 퍼블리싱에 대한 지식이 많아 퍼블리싱에 대한 작업을 진행해주었습니다.
따라서 디자인 및 CSS 의 코드를 작성할 때는 조이가 코치를 해주었고, 저는 반대로 기능 구현 부분을 코치하였습니다.

오늘 하루도 열심히 진행했습니다 ~!
이제 개발이 코앞이군요!

새벽 늦은 시간까지 같이 작업을 하고있는 저의 팀원들!
다들 열심히입니다~
✔️ 2023.2.25 ~ 27 (개발 및 데모데이)
이제 본격적인 개발이 시작되었습니다.
27일은 데모데이이기 때문에 사실상 개발시간은 이틀정도 밖에 없었습니다.
그마저도 외부 일정이 있어서 아침,저녁과 새벽시간대에 주로 개발을 진행하였습니다.
💁♂️ 개발 기간 동안 내가 맡은 역할
- 프론트엔드 레포지토리 생성 및 Issue 컨벤션, wiki 생성, README.md 틀 작성
- 초기 개발 환경설정 세팅 (Vite + TypeScript + eslint,prettier + react-router-dom)
- 커뮤니티 파트 기능 구현 (커뮤니티 글 리스트 및 상세페이지)
- Vercel 배포 담당

저의 담당은 커뮤니티 파트!
저의 동료 조이와 열심히 페어프로그래밍을 진행하면서 개발을 했습니다.
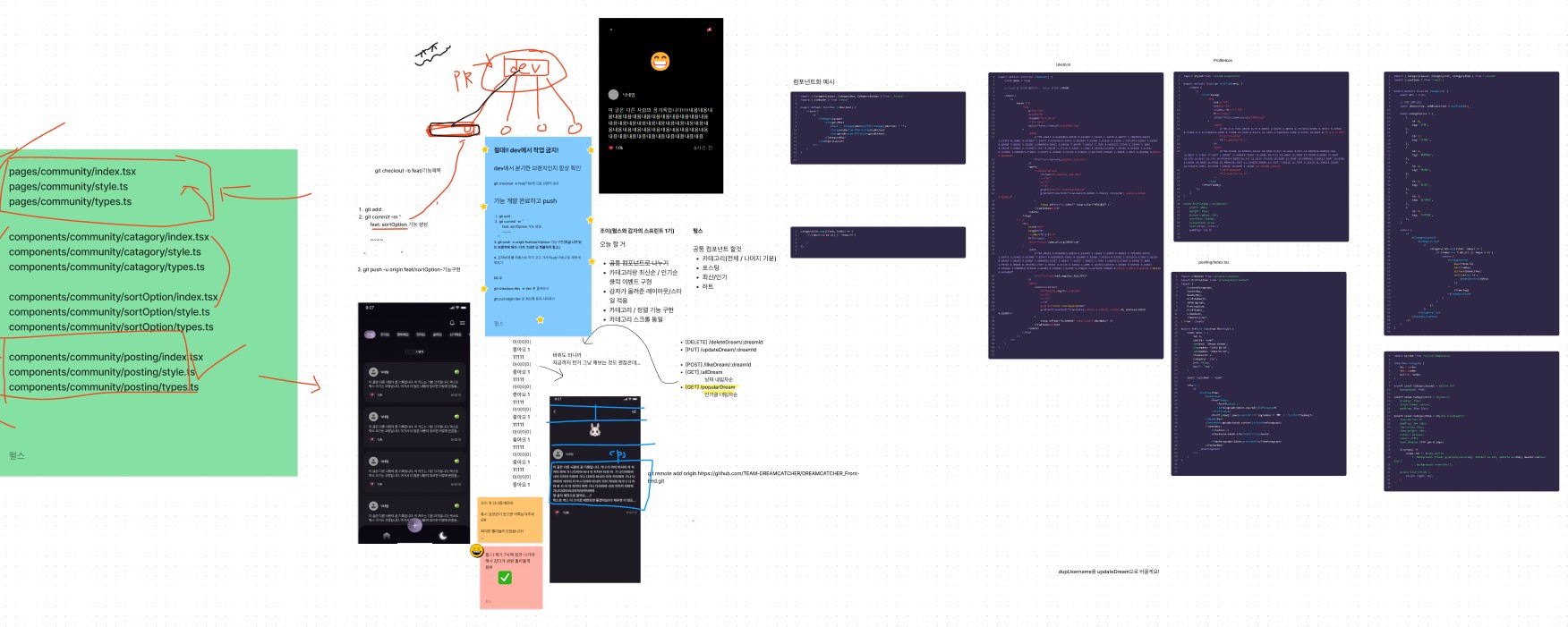
위에 보이는 피그잼 처럼 서로 의견을 나누고 자료를 공유하면서 개발을 했습니다.
같이 협업하면서 개발을 진행하니 좀 더 수월하게 진행되는 느낌이었습니다.
이래서 페어프로그래밍을하는구나 싶더라고요


저의 노력을 팀원들이 알아봐주셔서 고마웠습니다.... ㅋㅋㅋ
펄스의 스프린트라고 칭해주면서 저에게 많은 감사함을 표해주셔서 몸둘바를 모르겠더라고요
다들 너무 웃기면서 좋은 분들 같습니다 ㅋㅋㅋ
그래도 나름 인정 받은 것 같아서 기분 좋더라고요~ 누군가에게 큰 도움이 되고 있구나
협업은 나 혼자 잘해서 되는게 아니다.
참 많은 걸 느꼈습니다.
당장 2년전만해도 컴퓨터공학과에 처음 입학해서 아무것도 모르는 햇병아리였는데,
지금은 누군가를 가르쳐주고 도움이 되고 있다니... 뿌듯하더라고요
물론 저보다 잘하는 팀원분들도 계셔서 저도 많은 도움을 필요로 하였고 많이 배웠습니다.
하지만, 그와중에서도 제가 할 수 있는 몫들을 해나아가면서 기술적으로 부족한 팀원들을 이끌어주는 저의 역할에 저 스스로 만족을 했던 것 같습니다.
못하는 팀원은 어떠한 부분만 주고 이것만 해라가 아닌 좀 더 알려주면서 이정도도 해볼 수 있을 것 같은데? 도전해보실래요? 하면서 좀 더 테스크를 넓혀주었습니다.
어려운 점이 있을때는 즉각적인 피드백과 함께 고민해보면서 진행을 하였고요.
이를 통해 동료 또한 기술적인 성장을 얻고 더 많은 경험을 해볼 수 있었을 것이라 생각합니다.
같이 성장해 나아가는 이 과정들이 모두에게 큰 도움이 되었을 것이라 생각합니다.
저 하나만 잘해서는 이뤄낼 수 없습니다.
기술 스택을 정하는 부분부터 안써본 기술을 도입하는 면에서도 흔쾌히 도전해보겠다라고 말해주는 팀원들
그리고 같이 문제점들을 해결해 나아가면서 서로 배우고 알아가는 그 과정들
비록 이틀의 시간이라 엄청 막 많은 어려움들이나 어려운 기술들을 적용한 것은 아니였지만,
이런 자세로 임하면서 개발을 진행하면서 느낀건 아 이 팀원들이랑은 더 많은 개발을 진행하여도 뭔가 다 해낼 수 있을 것 같다는 느낌이었습니다.
이틀이라는 시간이 안그래도 짧은데 더 짧게 느껴져서 더욱 아쉬웠습니다...😥


이틀간 60개의 PR과 260개의 커밋을 날릴만큼 다들 열심히 참여해주셨습니다.

서비스명: 기록해드림(Dream)
🏠 깃허브 주소 : https://github.com/TEAM-DREAMCATCHER/DREAMCATCHER_Front-End
GitHub - TEAM-DREAMCATCHER/DREAMCATCHER_Front-End: 🖥️ 기록해드림의 프론트엔드 repository 입니다!
🖥️ 기록해드림의 프론트엔드 repository 입니다! Contribute to TEAM-DREAMCATCHER/DREAMCATCHER_Front-End development by creating an account on GitHub.
github.com
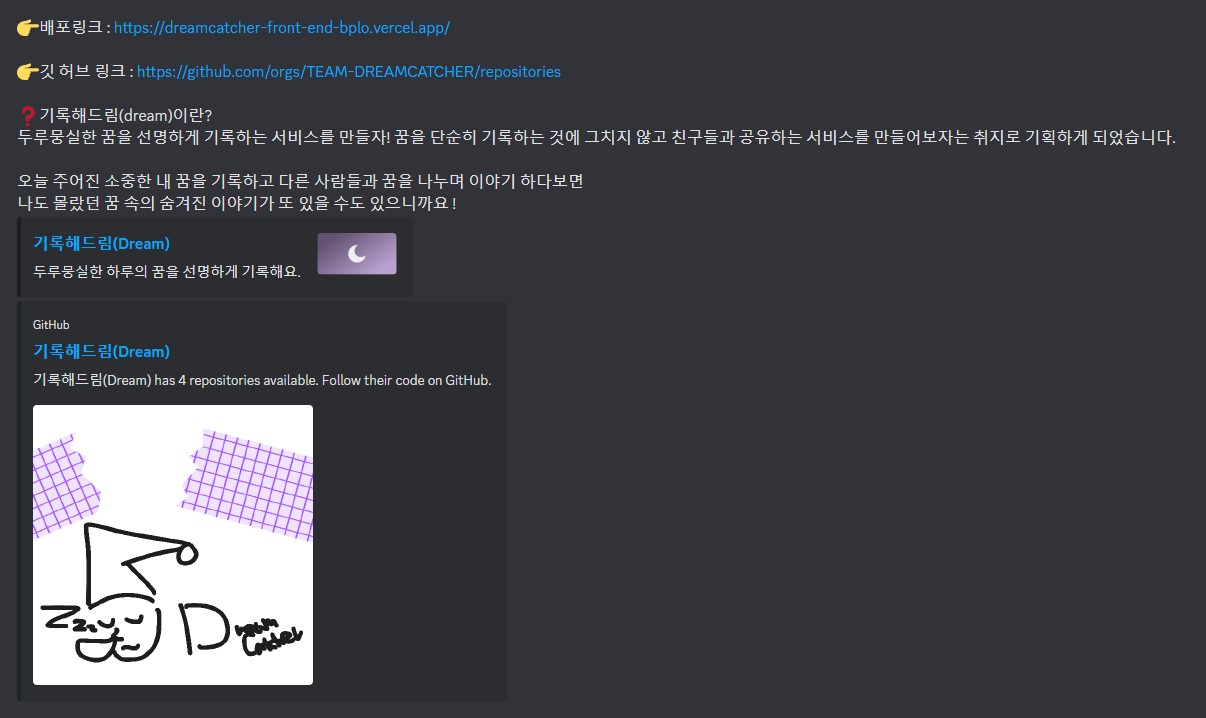
🔀 배포 주소 : dreamcatcher-front-end-bplo.vercel.app/
기록해드림(Dream)
두루뭉실한 하루의 꿈을 선명하게 기록해요.
dreamcatcher-front-end-bplo.vercel.app
최종적으로 기록해드림이라는 꿈기록 서비스를 배포하였습니다.
주어진 시간안에 기능을 완벽히 다 만들지는 못했지만, 어느정도 데모의 기능은 구현이 완료되었습니다.
모든 팀원들이 같이 열심히 해준 덕분입니다!!
📍 데모데이

27일 데모데이에는 이제 각 팀들이 만든 서비스들을 서로 공유하는 시간을 가졌습니다.
다른 팀들도 정말 잘했더라고요!!
다들 열심히 달려온 것 같습니다 😄

저희의 최종 공유 게시물!!
6일간이라는 시간동안 정말 열심히 달려왔습니다.
매일 새벽 3~4시를 넘겨서 자기 일쑤였고 몸이 많이 피로하였지만, 또 재밌기도 하였습니다.
같이 한 목표를 향해 이렇게 달려가는 과정들이 너무 좋은 경험이었습니다.
😄 배운 점
- 협업 경험
프론트엔드+백엔드+디자이너의 조합으로 약 6일간의 여정동안 서로 끊임없이 소통하면서 완성이라는 목표를 향해 달려나아갔습니다. 그 과정속에서 서로의 의견을 나누고 각자의 의견을 존중하며, 그 속에서 최대한의 교집합을 찾아가는 점이 굉장히 인상 깊었습니다.
- 피그마, 피그잼 활용
협업 툴인 피그마, 피그잼을 사용해보면서 좀 더 효과적으로 협업을 진행하는 방법을 익혔습니다.
또한, 협업의 프로세스 또한 같이 익혀 다음 팀플에서는 필요한 부분들을 도입하여 더 효과적인 협업을 이끌어 낼 수 있을것이라 기대합니다.
- Vite + Vercel 배포
vite는 처음 써보았지만, 금방 익숙해졌습니다. CRA보다 훨씬 빠른 속도가 너무 좋은 경험이였습니다.
또한, vercel을 사용하여 배포를 해보면서 cloudflare 이외의 배포를 또한번 경험하였습니다. 특히, vercel 배포는 제가 담당하여 처음부터 끝까지의 과정을 다 경험해본 것이 좋았습니다.
- 파일 구분
폴더와 파일을 좀 더 효율적으로 분리하는 법을 배웠습니다. (감자님 감사해요!!) index.tsx와 style.ts 를 사용하면서 절대경로 사용이나, 스타일 분리를 통해 파일들을 관리하였고 svg같은경우 icon이라는 폴더에서 관리하여 재사용성을 향상시켜 모든 팀원이 필요할 때마다 사용할 수 있도록 하였습니다.
🤔 아쉬운점
- 백엔드 통신을 못해보고 끝난점
커뮤니티 파트는 전체적인 개발 프로세스의 후순위에 해당하여 백엔드 통신을 해보지도 못하고 종료되어버렸습니다.
프로젝트 종료 후 저희랑 맞춰봐야할 백엔드 팀원 분이 이탈하셔서 더 이상 진행이 어렵게 된 점은 참 아쉽습니다.
스프린트 종료

마지막 테오의 말씀을 듣고 6일간의 여정이 종료되었습니다.
이러한 값진 여정을 기획하고 이끌어주신 테오님께 무엇보다 가장 큰 감사의 말씀을 올립니다!!

6일 간 작성한 피그잼을 보는데 어우 엄청 많더라고요 ㅋㅋㅋ 열심히 썼네요 정말
별로 안되어보이지만 확대해서보면 정말 끝도 없습니다 ㅋㅋㅋㅋ

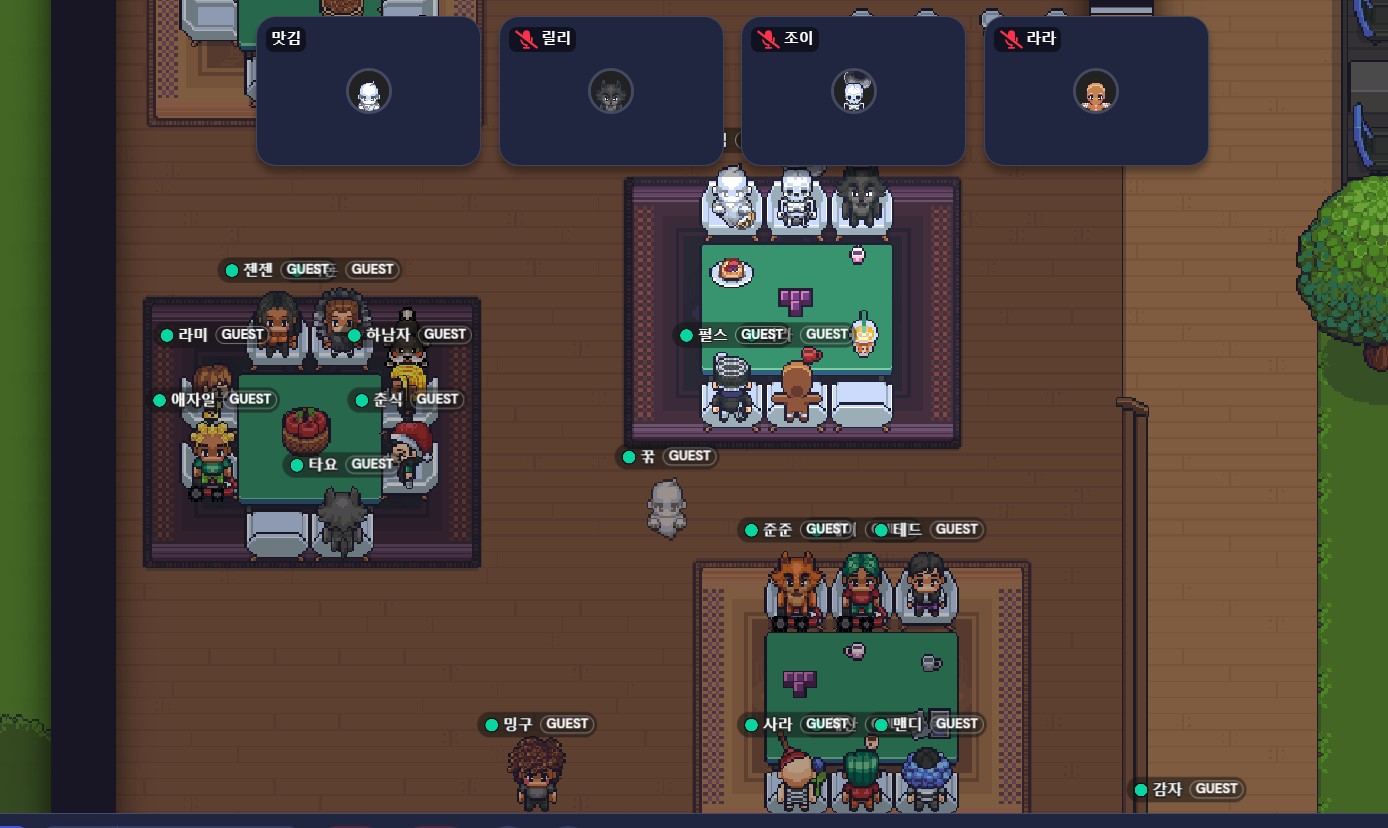
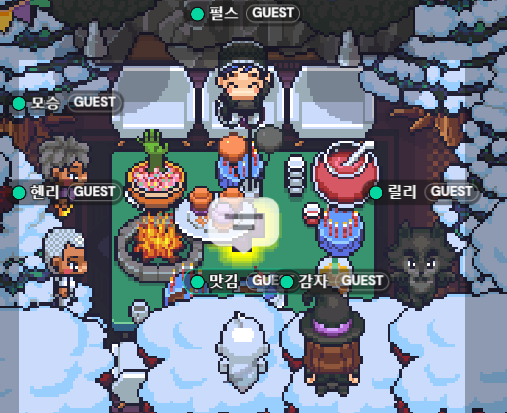
우리 프론트엔드 개발자 분들이랑 새벽내내 열심히 토의를 하면서 있었던 게더타운 공간
빈공간을 보니 뭔가 허전하면서 열심히했던 그때가 생각납니다~
7조 팀원 분들 앞으로도 열심히 하시고 꽃길만 걸으시길!!!
테오의 스프린트 14기는 이렇게 막을 내립니다.
