HTML/CSS - 기초 HTML 구조
HTML 의 구조에 대해서 살펴보자.

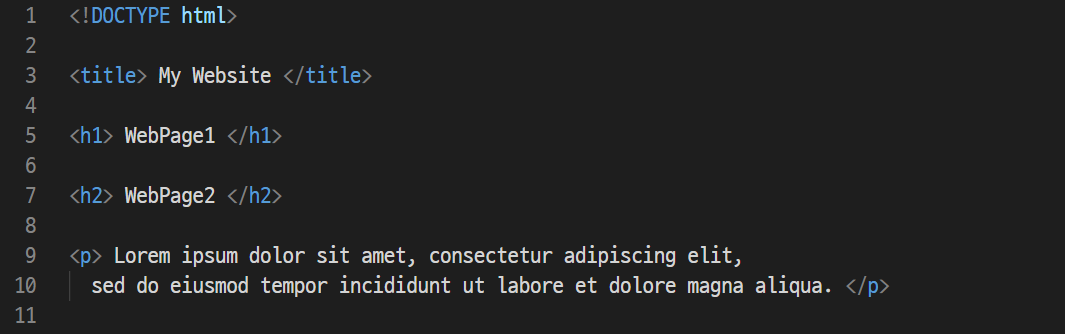
이게 간단한 HTML의 구조이다.
<!DOCTYPE html>
<!DOCTYPE html> 은 웹브라우저에게 HTML 버전을 사용한다는 것을 알려주는 역할을 한다.
따로 버전을 명시하지 않으면 최신 버전인 html5 를 사용하게 된다.
<title>
<title> 은 웹사이트의 제목 역할을 한다.

이렇게 웹페이지를 만들면 상단에 뜨는 웹페이지의 제목을 말한다.
<h>
<h> 는 head 의 줄임말로 웹페이지의 머리말 역할을 한다.
<h1>
<h2>
<h3>
.
.
.
순으로 머리말의 순서가 정해지며, 글씨 크기 또한 점점 줄어드는 것을 확인할 수 있다.
<p>
<p> 는 웹페이지의 문단 역할을 한다. 보통 긴글이나 내용들은 이 <p> 내에 많이 적는다.
위의 HTML 을 실행시켜보면,

이러한 결과물을 확인할 수 있다.
<h1> <h2> <p> 에 맞게 글씨 크기와 문단순서가 정해져 있는 것을 확인할 수 있다.
반응형
'프로그래밍언어 > HTML\CSS' 카테고리의 다른 글
| CSS - selectors 연습 게임 (0) | 2022.01.06 |
|---|---|
| HTML/CSS - 드림코딩 기초 개념 강의 (0) | 2022.01.06 |
| HTML/CSS 웹프로그래밍 - HTML 한글 , UTF-8 (0) | 2021.09.29 |
| HTML/CSS - <b> 태그 HTML 굵게 쓰기 , <i> 태그 HTML 날려쓰기 (0) | 2021.09.29 |
| HTML - 시작하기(기본 태그) (0) | 2021.08.05 |
