React 잘못된 경로 페이지 만들기 (Router)
프로젝트를 구현하면서 사용자가 잘못된 경로를 입력했을때

이런 페이지가 뜬다.
이대로 냅둬도 상관없긴하지만, 만약 이렇게 사용자가 주소를 잘못입력했을때 내가 원하는 화면을 보여주게 하고 싶다면 어떻게 해야할까?
바로 Router를 사용하면 된다.

이렇게 Router 경로를 * 로 설정하게 되면, localhost에서 지정한 경로들 외의 모든 경로들은 지정한 페이지로 이동하게 된다.
여기서 element에 있는 NotFound는 내가 따로 만든 NotFound.js 페이지이다.
사용자가 경로를 잘못입력하면 이 NotFound.js 페이지로 이동시켜라 라는 뜻이된다.
NotFound.js 는 다음과 같이 만들었다. 참고해보시길.

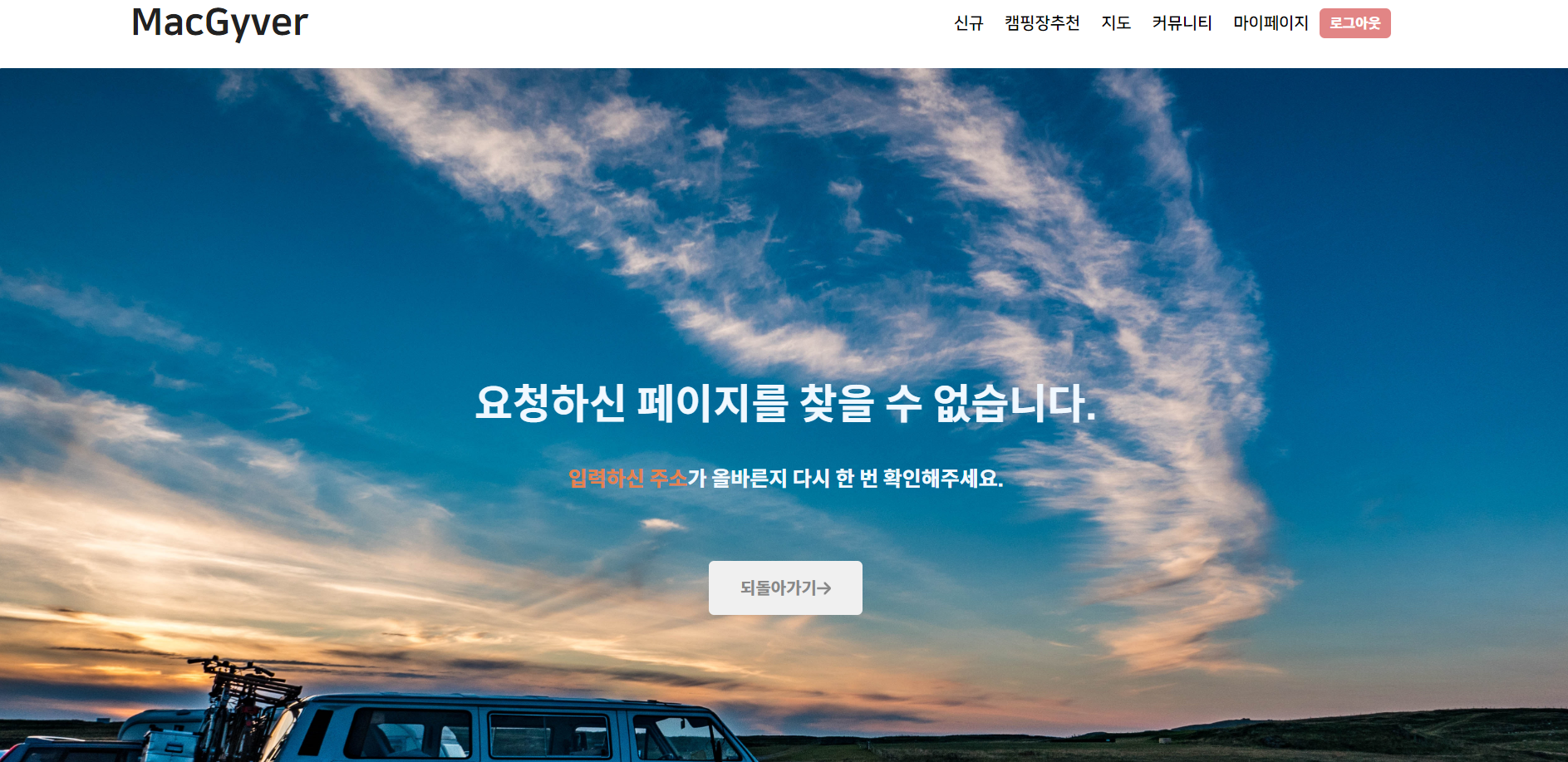
사용자에게 보여지는 페이지는 다음과 같다.

되돌아가기 버튼을 생성해 메인화면으로 돌아갈 수 있게 설정해 주었다.
반응형
'프로그래밍언어 > React' 카테고리의 다른 글
| 모던 리액트 deep dive 스터디 - 3주차 발표 정리 (1) | 2024.03.22 |
|---|---|
| 모던 리액트 deep dive 스터디 - 1주차 발표 정리 (2) | 2024.03.09 |
| Object 를 Array로 바꾸기 (React, JS) (0) | 2022.06.07 |
| React, Spring Boot연동 로그인 정보 불러오기 (0) | 2022.05.31 |
| React 카카오 소셜 로그인 Spring Boot 연동 , 리액트 카카오 로그인 (프론트엔드) (2) | 2022.05.30 |
