React - Router, useLocation 를 통해 상세페이지 구현
졸업프로젝트 중 상세페이지를 구현하는 과정에서 router랑 useLocation에 대한 이해가 필요했다.
생각보다 구글링해서 바로 해답을 얻지 못했고 어제 저녁부터 계속 고민하다가 방금 해결하여 기록을 남긴다.
같은 고민을 하고 있는 사람들에게 조금이라도 도움이 되었으면 한다.
* 프로젝트 구성
1. 게시판 페이지 ( 경로 : localhost/posting )

- 글쓰기 기능을 통해 임시로 추가한 게시물이고 해당 게시물의 제목을 클릭하면 해당 게시물에 부여된 id 값에 맞는 페이지를 이동 한다.
<Route path="/posting/:id" element={<Posting />} />
이때 App.js 에 만들어둔 Route를 통해 해당 게시물의 id 값으로 이동할 수 있게 path 경로를 설정해준다.
path ="/상세페이지 전 페이지/: 상세페이지 id 값"
이런식으로 구성하면 된다.

해당 라우터를 사용할 곳에는 이런식으로 코드를 구성하면된다.
이때 ${item.id} 를 통해 id 값을 전달해준다.
이때 item은 해당 컴포넌트에서 전달받은 props 의 이름이므로 각자 알맞게 설정해주면된다.
다음으로 state 를 통해 전달하고자 하는 props를 전달해준다.
나는 해당 컴포넌트에서 전달받은 item을 상세페이지에도 그대로 전달해주고 싶기때문에
이름을 같게 구성했다.
state = {{ 전달받을 props의 이름 : 전달해줄 props }}
이런식으로 이해해주면 되겠다.
2. 상세 페이지 ( 경로 : localhost/posting/:id )

이제 전달해준 props를 받아보자.
위에서 전달해준 props 는 상세페이지에 location 형태로 전달 된다.
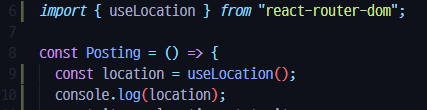
이 값을 사용해야하는데 useLocation을 통해 값을 받아와야한다.

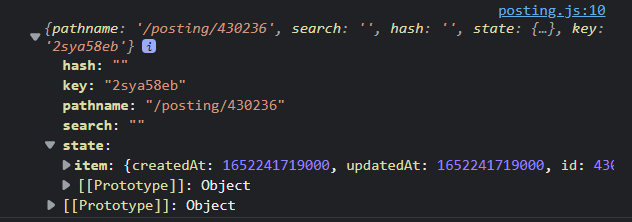
이런식으로 전달받은 값을 콘솔에 출력해 보면

이런식으로 객체 형태로 전달되어있다.
이 값을 활용하는 방법은 여러가지가 있겠지만, 나는 값에 직접 접근하여서 활용하는 방법을 사용하였다.

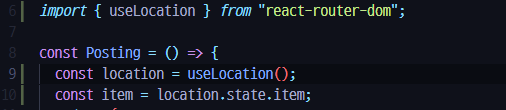
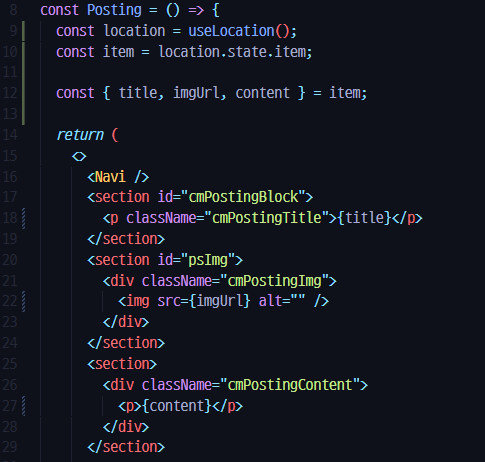
이런식으로 location.state.item 으로 접근하여 item 변수에 저장해준다.
해당 item은 전달받은 item 값에 따라 달라지므로
그대로 원하는 값을 출력시켜주면 된다.
나는 제목과 이미지, 내용 값이 필요하기 때문에
item.title
item.imgUrl
item.content
를 통해 값을 사용하면 되지만, 좀 더 깔끔하게 사용하기 위해 따로 설정해주고 사용하였다.

이런식으로 사용하였다.
이렇게 구성하면 페이지가 잘 나온다.
오래 고민한거 치고는 생각보다 갑자기 수월하게 풀렸다.
어제도 구글링하면서 location 값을 활용하는 것을 알게 되긴했었는데 잘 풀리지 않았다.
그러다가 오늘 다시 만져보니 location 값으로 전달 받아오면 그 값에 직접 접근해서 사용하면 되지않을까? 라는 생각이 문듣 들었었고 그 전달받은값이 어떤형태로 전달받게 되는지 콘솔로 출력해보았다.
콘솔로 해당값을 보니 값을 활용할 수 있겠다라는 생각이 들었고, 코드를 잘짜보니 생각대로 잘 해결되었다!
어찌보면 간단한 문제이지만 리액트를 처음사용해봐서 그런지 이런 고민을 통한 문제해결에 큰 성취감과 재미를 느끼는 중이다. ㅎㅎ
또 다음 구성을 하러 가봐야겠다.
'프로그래밍언어 > React' 카테고리의 다른 글
| React, Spring Boot연동 로그인 정보 불러오기 (0) | 2022.05.31 |
|---|---|
| React 카카오 소셜 로그인 Spring Boot 연동 , 리액트 카카오 로그인 (프론트엔드) (2) | 2022.05.30 |
| React 프로젝트 시작 , 파일 정리 (0) | 2022.01.19 |
| React Developer tools 설치 (0) | 2022.01.19 |
| React 실행과 종료 요약 (0) | 2022.01.19 |
