TIL #14 - 깃허브 레포지토리 대표 언어 변경

👨💻 오늘 나는 무엇을 배웠는가?
- 깃허브 레포지토리 대표언어 변경법
아니 어느순간 깃허브를 보니
타입스크립트 프로젝트의 대표언어가 HTML인 것이다.

이게 무슨.... TypeScript 를 공부하고 파일을 작성해서 올리는 곳인데, 기본으로 제공되는 html 파일들이 많다보니 이런 불상사가...

아... 불편하다 불편해....
다행히 이 비극을 해결할 수 있다!
어떻게 ❓
레포지토리 루트 경로에 .gitattributes 파일을 생성한다.

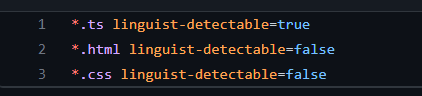
이후 다음과 같이 작성한다.

나는 레포지토리 언어에 ts, html, css 밖에 없다 따라서 위 3개만 작성하면되는데 이 부분은 각자의 레포지토리에 따라 다르니 참고만 하자.
linguist-detectable=true 를 주면 해당 언어의 비중을 보여주고 false 값을 주면 안보여준다.
나는 가장 많이 사용하는 TypeScript만 보여주고 싶어서 html,css 둘다 false를 주었다.
그리고 저장하면,

편안해졌다.
반응형
'성장기록 > TIL' 카테고리의 다른 글
| TIL #13 - section과 article 의 차이, SEO - og태그 적용, 이미지 스프라이트 (0) | 2023.02.07 |
|---|---|
| TIL #12 - props, props drilling 해결법, redux를 사용하는 이유 (0) | 2023.01.26 |
| TIL #11 - 제네릭, 리액트 빈화면 에러 해결, git PR merge Conflict, 라이브러리와 프레임워크의 차이 (0) | 2023.01.18 |
| TIL #10 - 쿠키와 세션 로그인처리, GitHub 복구하기, TIL 작성법 (1) | 2023.01.17 |
| TIL #9 - git branch 전략 (0) | 2023.01.16 |
